但需要考慮的另一個問題通常被忽略 - 對于不同時間的用戶設計。年齡會影響用戶如何使用網站, 應用程序, 和移動設備。代際差異影響您的設計, 可訪問性計劃,甚至在網站設計中的語言和顏色。
如果您還沒有考慮這些差異,現在是時候開始了。隨著網站的擴展,不同年齡的人的設計可以幫助您的項目在更多人面前更加成功。
避免使用小字體

所有用戶都非常困難,但這對老年人和年輕人來說更困難。
在考慮不同世代的設計時,字體和大小很重要。好消息是,GM用戶體驗標準和指南考慮到所有用戶。
建立主體文本的類型層次結構至少16px。您甚至可以將年齡增加到18歲,或者對于那些青少年或年輕電影的人來說,你可以提高到18歲。(特別是孩子,可以從大字體中受益。)
字體大小和間距影響可讀性和理解。較大尺寸和更大的間距減慢讀取器的速度。幫助讀者。
使用可識別的按鈕

鬼紐扣和其他時尚咔噠元件可能看起來很酷,并且可能導致男性和二十個人的共鳴,但是對于那些期望定義的按鈕單擊或單擊操作的人,他們未使用。
定義一個好的按鈕以不同的方式提供不同的人口統計學。
為可能不那么熟悉其他風格的舊用戶提供眾所周知的提示。
對于年輕用戶 - 例如使用應用程序的兒童 - 提供學習體驗,讓他們知道要點擊/點擊元素以及它們的工作方式。
廣告:如果您雇用高端, 專業的網絡設計公司,創建一個有影響力的網站將變得更加容易。所以高端網站建設公司,網絡建設將成為您的選擇。
定義好按鈕具有以下功能:
背景和設計的其他部分的顏色形成了對比色(這就是紅色按鈕非常受歡迎的原因)。
在可以單擊的框中填充實線(至少44px * 44px)。
有一個明確的指導,如“走”,“提交”,或單擊此處。“
可以包括觸覺視覺線索,如陰影或懸停動畫或用于顯示深度的狀態。
提供替代解決方案

對于每個用戶路徑,有些人以不同的方式理解或看到設計和潛在的解決方案。這是替代解決方案的原因。
解決問題或回答問題解決方案必須首先了解用戶的需求或您想要做的事情。
替代解決方案還使所有用戶更輕松地找到他們的理解解決方案。考慮這些替代方案(許多您可能因其他原因而完成的人):
使用alt文本的圖像,所以他們可以理解音頻和屏幕讀者。
在多個位置放置一個公共鏈接,例如, 網站的主體和頁腳設計。
啟用聯系信息以查看和單擊或切換。這包括鏈接“電子郵件給我們”或“致電我們”,提供直接行動,并提供電話號碼或電子郵件地址,以闡明設計中的簡單接觸點。
提供調整站點設計元素的能力,如果使用明亮和黑暗模式,甚至是字體大小。建設網站
允許用戶跳過對所有受眾都沒有吸引力的元素,例如, 游戲,不滿足, 視頻或聲音。
注冊選項應該不同 - 不是每個人或覺得登錄社交媒體帳戶是安全的。還提供了另一種方法。
理解寫作

如果您希望您的設計被所有年齡段和年齡都理解,寫作理解。
使用簡單的語言和正確的語法。
避免使用俚語, 噴射, 或者太多流行的文化內容。
小心使用EMOH符號傳送信息。
顯微照片和說明應該是直接的,并準確地解釋下一個會發生什么。
不要雕刻印象你的人口統計

這可能是此列表中最復雜的技巧。不要讓你的受眾或人口看看你的設計。
這個非常困難,因為要設計一個特定的用戶組,但是在談到它時,由于敘述者和故事,設企業網站建設費用計將吸引合適的人口,設計元素和功能,整體氣氛和實用的網站或應用程序。
這似乎太簡單了,但項目有太多的項目,尖叫“為老人”。“如果您需要這個產品或喜歡這個想法,但我不想發布在這樣的標簽上。你會參加嗎?“避免宣傳印象。
避免黑暗模式
黑暗的模式是另一個棘手的領域。他們變得太常見了,并為最年輕和更長的用戶帶來額外的可用性問題。
最明顯的黑暗模式問題是元素或促銷不易關閉。
如果您想使用SuperB Smart來單擊或略微擊中小“X”幾乎是不可能的; 如果你沒有它。或者使用大按鈕將付費元素添加到幼兒的游戲中。(您在App Store中找到了多少人3。$ 99?)
黑暗模式將使用戶郁悶,讓您的網站不那么容易。這是所有人口統計數據的問題。它甚至可以被認為是掠奪性的。
在指令中使用現代元素

迄今為止,我們得到的課程不是您必須設計大約2000個網站元素。反而, 考慮并注意現代設計。(我們喜歡時尚設計元素。)
訣竅在于添加具有指令和視覺提示的現代元素。幫助用戶所有年齡段的用戶了解如何使用它們,并確保它功能正常。
E.G,如果您的目標用戶組關注輔助生活社區的人群,然后詢問用戶使用Tiktok風格視頻介紹在進入網站時使用Tiktok樣式。但如果您在使用此視頻時添加一些解釋,它會導致觀眾的共鳴。告正規制作網站公司訴用戶如果他們的答案不太清楚如何做到這一點。
這可以作為一個簡單的事實銜接:如果設計相關,易于使用,然后你的觀眾會找到參與的方法。
顯示包容性

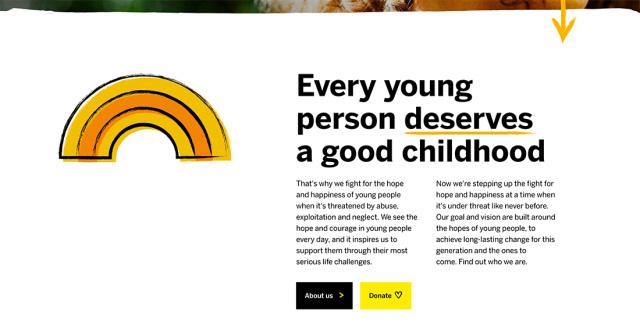
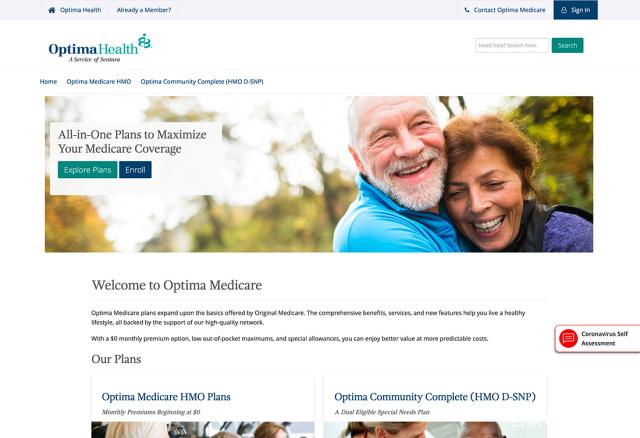
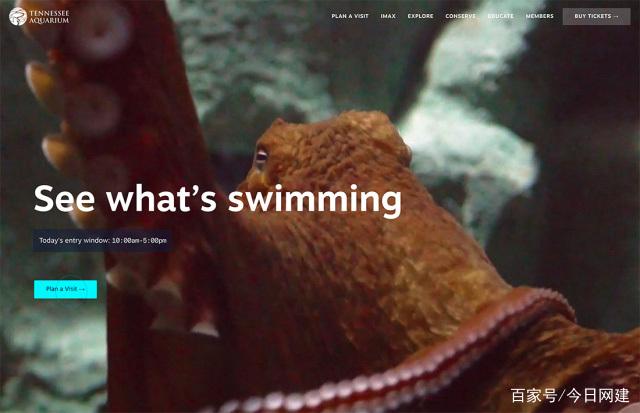
用戶喜歡和自己一起看人。在網站設計中使用圖像,顯示您的主要受眾集團正在使用您的產品或服務,或參加其他方式。
這不是唯一包括這個人口的圖片,但它應該是一個好的代表。
此外,確保在人口統計數據中包含多樣性,建立盡可能多的人。
遵循輔助功能指南
可訪問性指南有很多原因。但你知道wcag 2。0有一些關于如何滿足老年用戶需求的具體指導方針?
這些標準應用于使用鼠標或鍵盤的文本大小和布局的所有內容。如果舊用戶經常訪問您的網站或應用程序,這可能是您項目設計或重新設計的起點。
WCAG適用于舊用戶:“雖然不是所有WCAG 2。0在此列出了成功標準,Wai至少建議所有WCAG 2。0年級A和AA的成功標準。本部分還列出了老年人的一些AAA級別的成功標準。
實現WCAG 2。在0 developers,可以使用不同的技術來滿足成功的標準。在某些情況下,使用技術而不是另一種技術可以優化特定用戶的可訪問性。本節列出了一些可以幫助老年人優化網站的技術。“
綜上所述
您可能已經考慮了不同的網站設計元素如何影響不同的用戶組。確保在本研究中包含不同年齡組的受眾。
雖然您所做的許多事情都適合許多受眾,但是,了解不同用戶組的設計可以采取哪些額外的步驟。很明顯,對父母的兒童和設計網站或申請可能存在巨大差異。但您也可以為最低用戶應用相同的設計元素, 您也可能適用于最舊的用戶。這不是那么明顯。
消除響應網站建設設計中的缺陷
有效的單頁網站設計技能
您的企業網站設計是否包括包容性?
報告/反饋
網站建設公司哪家好?建企業網站找哪個公司 營銷網站制作公司哪家好
請立即點擊咨詢我們或撥打咨詢熱線: 13968746378,我們會詳細為你一一解答你心中的疑難。項目經理在線


 客服1
客服1  客服2
客服2