什么是網(wǎng)頁設(shè)計(jì)?
網(wǎng)頁設(shè)計(jì)也稱為Web設(shè)計(jì), 網(wǎng)站設(shè)計(jì), 吳武, 等等。其本質(zhì)是網(wǎng)站的圖形界面設(shè)計(jì)。雖然現(xiàn)在我們經(jīng)常使用電影上的應(yīng)用程序來獲取信息,但顯然是基于個(gè)人電腦平臺(tái)的網(wǎng)站,伴隨著我們的歷史而不是很多手機(jī)。
自1987年以來, Tianbai教授將第一封電子郵件發(fā)給德國至2000張Sohu, 新浪, 網(wǎng)易在納斯達(dá)克上市, 美國。立即全部轉(zhuǎn)移到網(wǎng)站上。中國的網(wǎng)站已在近30年代開發(fā)。
我開始在小學(xué)“互聯(lián)網(wǎng)沖浪”中上網(wǎng),那個(gè)時(shí)間的電腦屏幕非常小。分辨率僅為800×600像素(比較,iPhone8分辨率為750x1334px),網(wǎng)絡(luò)速度也很慢。定期丟棄或加載失敗。
那時(shí)網(wǎng)站的表現(xiàn)和經(jīng)驗(yàn)并不好。現(xiàn)在網(wǎng)站設(shè)計(jì)與過去有一個(gè)巨大的變化 - 關(guān)注用戶體驗(yàn), 注意頁面動(dòng)機(jī), 豐富的媒體和其他設(shè)計(jì)讓網(wǎng)站體驗(yàn)并不比軟件和手機(jī)應(yīng)用程序更好。加上個(gè)人電腦的普及,該網(wǎng)站仍然是人機(jī)互動(dòng)中非常重要的平臺(tái)之一。
所以作為一個(gè)UI設(shè)計(jì)師, 我們必須掌握網(wǎng)站設(shè)計(jì)的標(biāo)準(zhǔn)化,了解網(wǎng)站的原理。可以更好地控制這個(gè)平臺(tái)。
今天, 我會(huì)說網(wǎng)站今天必須了解這些事情。

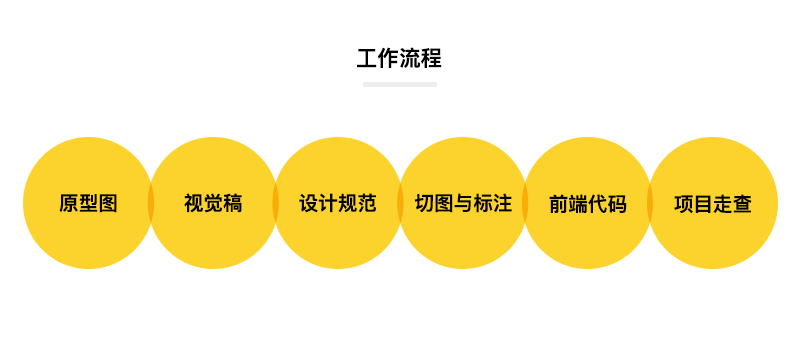
首先讓我們來看看網(wǎng)站設(shè)計(jì)的工作流程,除了先前介紹的用戶外, 寫產(chǎn)品需求文件, 市場文件, 并競爭競爭性研究, 等等。網(wǎng)站與設(shè)計(jì)人員相關(guān)的項(xiàng)目流程可分為:原型階段的六個(gè)階段, 視覺草案階段, 設(shè)計(jì)規(guī)范階段, 切割階段, 前端代碼階段, 和項(xiàng)目賽道階段。
每個(gè)階段都需要設(shè)計(jì)師參與和理解。此時(shí)不僅使用這個(gè)階段,有許多初步和工作后的工作, 我們需要引起我們的注意。
這很好,讓我們逐一地了解他們。
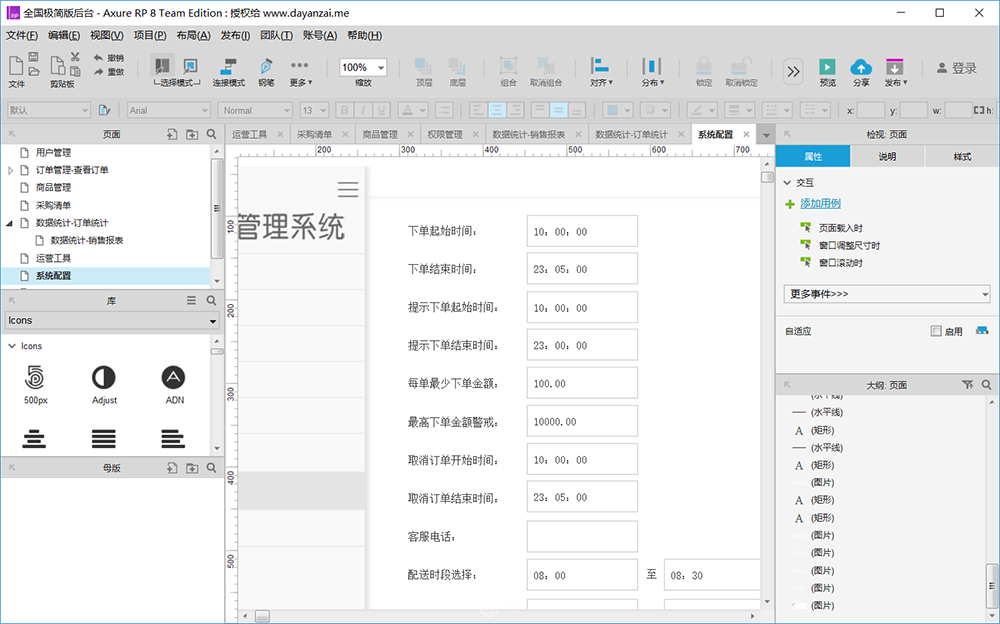
在原型階段期間設(shè)計(jì)人員需求和產(chǎn)品經(jīng)理通信需求。此時(shí), 請注意,它不是產(chǎn)品經(jīng)理向設(shè)計(jì)師發(fā)送需求。反而, 你需要互相溝通。拆除細(xì)節(jié)可能有更好的方法,此時(shí), 有必要在設(shè)計(jì)之前與產(chǎn)品經(jīng)理同意。

構(gòu)建網(wǎng)站原型(工具:Axure RP)
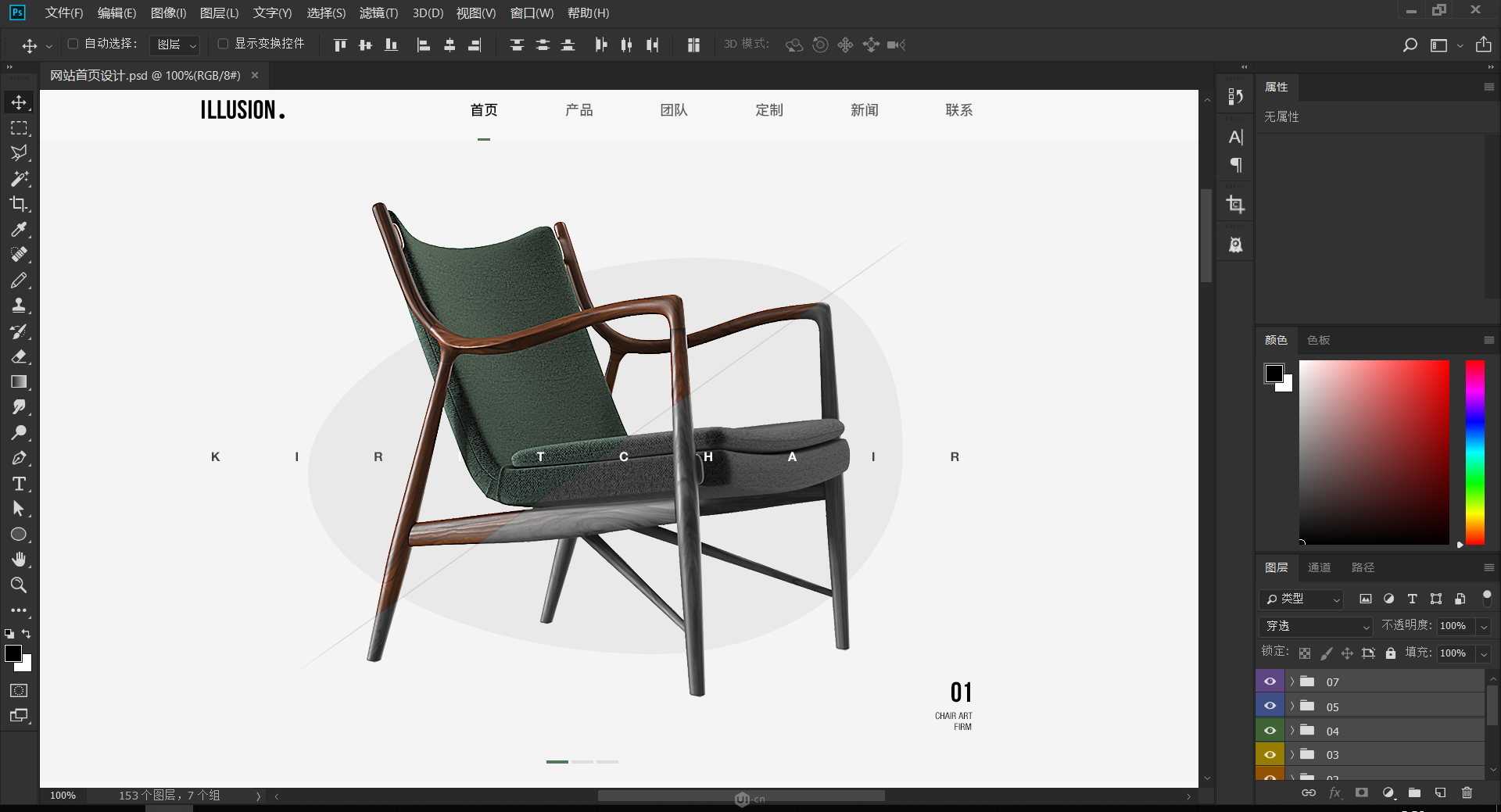
視覺稿件階段是根據(jù)原型圖和普通集團(tuán)確定的。完成網(wǎng)站的界面設(shè)計(jì)。在設(shè)計(jì)網(wǎng)站時(shí),我們需要一些圖像和靈感材料。例如:在做世界杯時(shí),除了收集大量材料,您還可以設(shè)計(jì)一個(gè)“情緒板”。
簡單的情感委員會(huì)是將一些與主題和材料拼貼有關(guān)的信息,這可以更好地指導(dǎo)我們的設(shè)計(jì)主題和整個(gè)需求的一般情懷。此外,該網(wǎng)站的許多網(wǎng)站通常需要主要的視覺來捕捉人眼。此時(shí), 您可以使用星照片, 主題材料, 商標(biāo), 主要視覺PSD, 等等。然后使用材料提供的信息和這些要求的要求。并拼出令人震驚的頭腦,這是我們的目標(biāo)。
下面的信息在主要視覺中更加強(qiáng)調(diào)。此時(shí), 您還需要與產(chǎn)品經(jīng)理進(jìn)行通信, 圖像尺寸, 標(biāo)題字段長度, 等等。然后根據(jù)這些要求完成頁面信息部分的設(shè)計(jì)。
簡而言之,在設(shè)計(jì)期間, 我們需要思考和溝通可以完成一個(gè)相對較好的視覺管理員。

視覺草案設(shè)計(jì)階段(工具:Photoshop)
當(dāng)視覺稿件通過時(shí),許多設(shè)計(jì)師可能無法主動(dòng)進(jìn)行設(shè)計(jì)規(guī)范。實(shí)際上, 每次可迭代產(chǎn)品都需要設(shè)計(jì)人員總結(jié)設(shè)計(jì)規(guī)范。設(shè)計(jì)規(guī)范是所有頁面的所有銜接。例如:字體的大小, 圖片的大小, 按鈕的風(fēng)格, 等等。這些共性也是用戶在訪問網(wǎng)站時(shí)能夠理解的憑證。例如:相同的共享功能,如果你使用兩個(gè)不同的樣式,將使用戶困惑。
然后設(shè)計(jì)規(guī)范主要是我們自己的約束,降低用戶有限紀(jì)念的思維成本。同時(shí)地,設(shè)計(jì)規(guī)格還可以確保同一項(xiàng)目的不同設(shè)計(jì)師可以輸出相同的風(fēng)格。
最后,設(shè)計(jì)規(guī)范也是設(shè)計(jì)師項(xiàng)目的協(xié)議。您可以證明您在項(xiàng)目中的思考和狀態(tài)。因此,我認(rèn)為設(shè)計(jì)師應(yīng)該主動(dòng)進(jìn)行設(shè)計(jì)規(guī)范和項(xiàng)目摘要。
設(shè)計(jì)規(guī)格如何?
實(shí)際上, 設(shè)計(jì)規(guī)范是將主頁的元素固定到統(tǒng)一元素中。具體來說, 產(chǎn)品的設(shè)計(jì)規(guī)范應(yīng)為:字體規(guī)格, 主要顏色規(guī)格, 圖表規(guī)范, 圖片規(guī)格和其他不同的類別。

視覺規(guī)格(工具:Photoshop)
網(wǎng)絡(luò)設(shè)計(jì)師通常不需要為前端工程師繪制一張圖片。因?yàn)榍岸斯こ處熗ǔP枰莆誔S軟件技能。如果您需要特殊情況, 我們需要畫一張照片。我們可以使用剪切等網(wǎng)頁選項(xiàng), Zeplin, 等等。 切斷前端使用的圖像。

從PSD中提取的圖表(插件)(插件:Cutterman)
前端工程師將使用代碼重建我們的設(shè)計(jì)頁面,將繪圖紙更改為靜態(tài)頁面。然后,后端工程師將轉(zhuǎn)移數(shù)據(jù)接口。一個(gè)網(wǎng)站將居住。為了促進(jìn)我們網(wǎng)站已達(dá)到我們的要求的信息, 工程師。它也將被埋葬。
該點(diǎn)在頁面代碼中插入某些統(tǒng)計(jì)信息。方便我們確定哪個(gè)頁面很高,這沒有達(dá)到期望。自那時(shí)候起, 將有測試工程師參與找到一些漏洞, 等等。這里省略了這里。

?前端工程師代碼編譯(工具:注意事項(xiàng)+)
設(shè)計(jì)完成后需要采取設(shè)計(jì)者。要確定網(wǎng)頁的再現(xiàn)是否存在問題。如果您發(fā)現(xiàn)有大型設(shè)計(jì)的釋放,前端工程師需要進(jìn)行調(diào)整。這一步非常重要。因?yàn)榫W(wǎng)站的成品是我們的終極輸出,不要以為設(shè)計(jì)非常漂亮,并且實(shí)現(xiàn)頁面不需要負(fù)責(zé)。

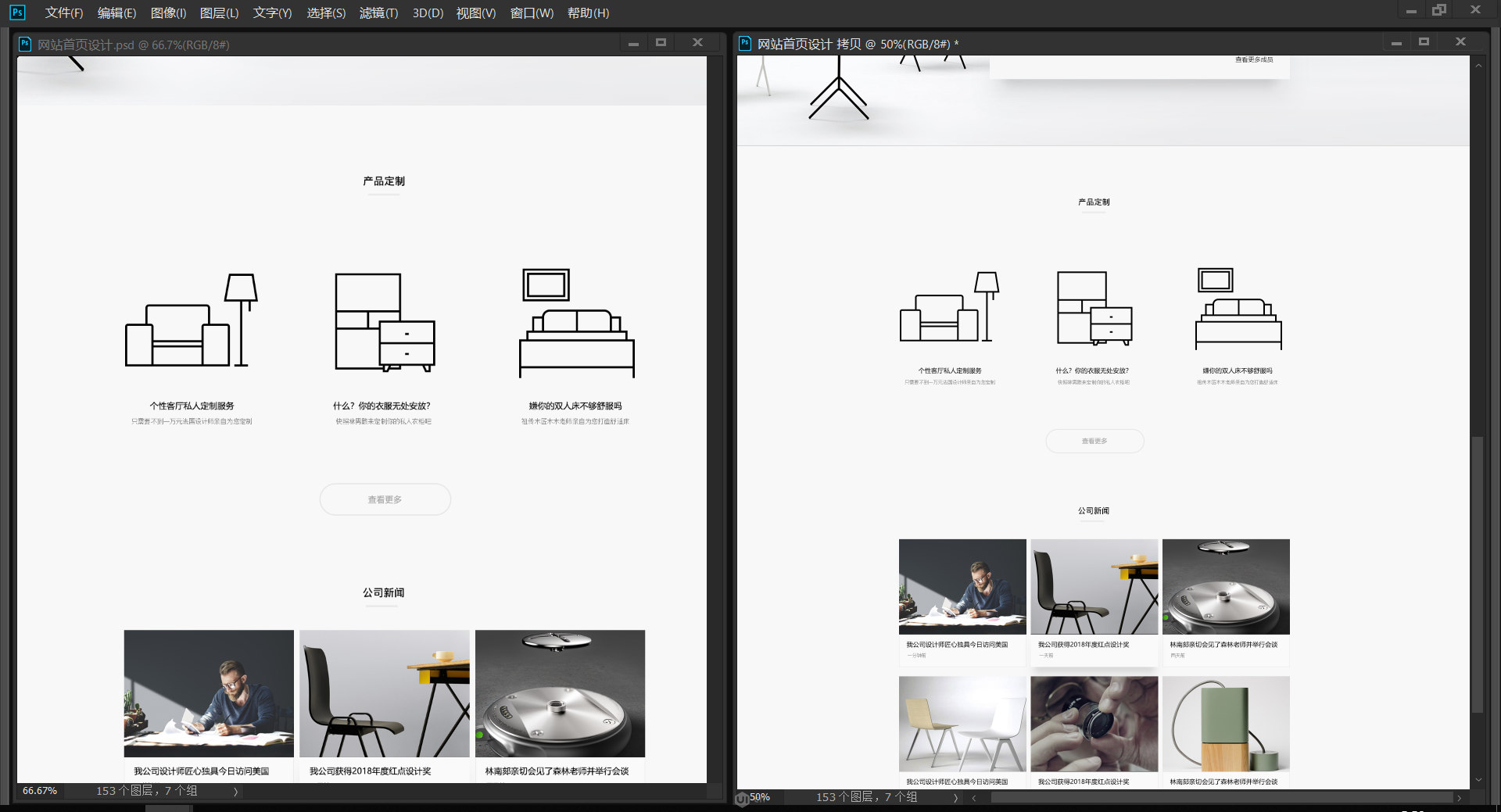
對齊實(shí)現(xiàn)屏幕截圖和描述(工具:Photoshop)
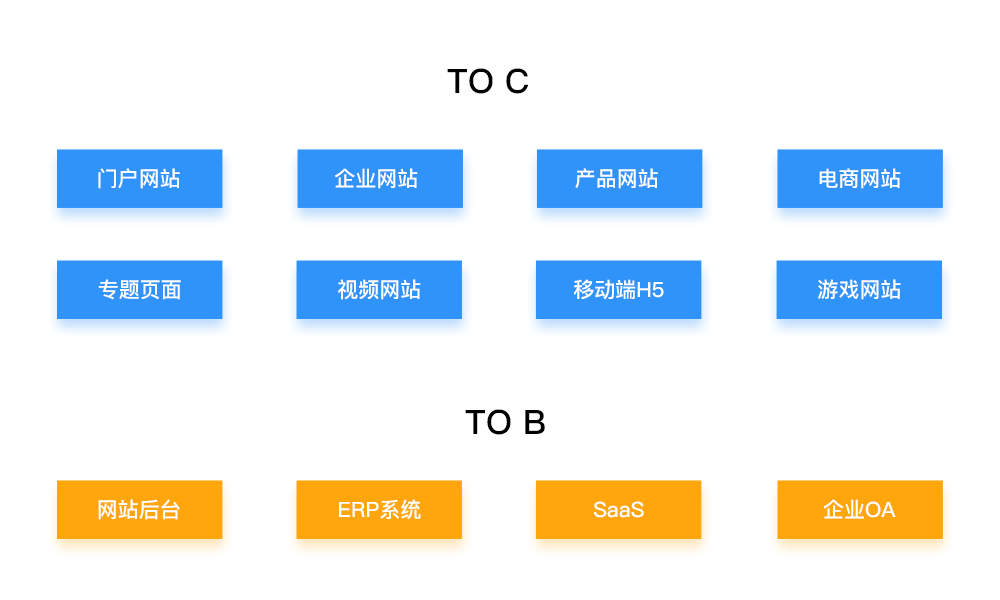
根據(jù)對象,網(wǎng)站的分類可以分為兩種類型的C到C和B終端。
to c是用戶和消費(fèi)者。例如:門戶, 公司網(wǎng)站, 產(chǎn)品網(wǎng)站, 電子商務(wù)網(wǎng)站, 游戲網(wǎng)站, 特殊頁面, 視頻網(wǎng)站, 移動(dòng)H5, 等等。兩種產(chǎn)品為用戶和消費(fèi)者。因?yàn)樗敲嫦蛴脩舻暮拖M(fèi)者,所以你必須有吸引力,并使用以用戶為中心的體驗(yàn)設(shè)計(jì)考慮。
到B結(jié)束是一個(gè)非常大的需求。實(shí)際上, 它通常被設(shè)計(jì)師忽視。
什么是b-terminal項(xiàng)目?
例如:背景, 儀表盤, 企業(yè)oa, 電子商務(wù)網(wǎng)站供應(yīng)商的網(wǎng)站統(tǒng)計(jì), 是to b網(wǎng)站項(xiàng)目的網(wǎng)站。
這些項(xiàng)目的要求和對C終端網(wǎng)站的要求很高。B項(xiàng)目最重要的是效率而不是經(jīng)驗(yàn)。因?yàn)樗前咨模?我們在設(shè)計(jì)用戶工作,我們必須首先確保操作員可以有效地完成所需的工作。
所以讓我們來看看網(wǎng)站的不同類別。

門戶網(wǎng)站有一個(gè)著名的新浪, 騰訊, 網(wǎng)易, 搜狐; 國外相對眾所周知, 如Naver, llinternaute。
我們可以看到它,門戶是一個(gè)大而全包的生活。例如:騰訊。COM有不同的渠道,如新聞, 金融, 視頻, 運(yùn)動(dòng)的, 娛樂, 時(shí)尚, 汽車, 房地產(chǎn), 技術(shù), 游戲。門戶的閾值非常高。必須有強(qiáng)大的力量來構(gòu)建門戶,門戶所需的設(shè)計(jì)人員也是驚人的。
第一的, 門戶網(wǎng)站要求產(chǎn)品方向的界面設(shè)計(jì)師維持迭代網(wǎng)站, 輔助頁面, 底層頁面和其他網(wǎng)站基石。然后需要每個(gè)通道的設(shè)計(jì)者處理日常需求。例如:巴黎時(shí)裝周需要負(fù)責(zé)時(shí)尚頻道的設(shè)計(jì)者來設(shè)計(jì)相應(yīng)的主題。世界杯集團(tuán)超出了體育頻道的設(shè)計(jì),設(shè)計(jì)相應(yīng)的主題, 等等。
地球上的每一天都發(fā)生了,然后門戶網(wǎng)站的設(shè)計(jì)工作不會(huì)少。
此外,特定對接渠道的設(shè)計(jì)師也需要擅長吧:對接的是運(yùn)動(dòng)渠道的設(shè)計(jì)師應(yīng)該熟悉足球籃球等體育項(xiàng)目,時(shí)尚頻道的設(shè)計(jì)者應(yīng)該了解每個(gè)大名稱的設(shè)計(jì)風(fēng)格。佛教渠道設(shè)計(jì)師需要了解基本的佛教知識(shí)和禁忌。文化渠道的設(shè)計(jì)師需要參與傳統(tǒng)文化。
因此基本門戶的設(shè)計(jì)者可以分為:產(chǎn)品組和頻道組。

韓國門戶海軍
每個(gè)公司都需要設(shè)有一個(gè)網(wǎng)站來展示您推出產(chǎn)品的能力。當(dāng)您接觸到陌生的業(yè)務(wù)時(shí),許多人將搜索官方網(wǎng)站以驗(yàn)證真實(shí)性。該網(wǎng)站已經(jīng)是中小企業(yè)的標(biāo)準(zhǔn)。
企業(yè)網(wǎng)站設(shè)計(jì)通常有網(wǎng)站主頁, 公司介紹, 產(chǎn)品中心, 公司團(tuán)隊(duì), 在線購物中心, 聯(lián)系我們, 等等。企業(yè)網(wǎng)站將展示許多公司環(huán)境,如公司環(huán)境, 團(tuán)隊(duì)成員, 企業(yè)文化, 等等。設(shè)計(jì)有一些信息。
公司網(wǎng)站通常也追求所謂的“高端”, “大氣”, “在等級(jí)”風(fēng)格,這是為了實(shí)現(xiàn)消費(fèi)者的這一要求與品牌一致。因此,如果我們收到公司網(wǎng)站的設(shè)計(jì)需求,您可能希望瀏覽參考一些更大的公司網(wǎng)站作為競爭。

美國總公司官方網(wǎng)站
從Apple iPhone到小Movie 8介紹介紹頁面,我們會(huì)發(fā)現(xiàn)一個(gè)新鮮的產(chǎn)品營銷模式,這是產(chǎn)品網(wǎng)站。
這種類型的網(wǎng)站的內(nèi)容主要是過程, 技術(shù), 設(shè)計(jì), 特征, 建造, 和產(chǎn)品的情景。這樣的產(chǎn)品頁面希望讓用戶浸入,所以, 一般來說, 您正在使用全屏布局。然后用一些視差方式合作, 這讓我們感受到這款產(chǎn)品的極端罰款。
由于中國互聯(lián)網(wǎng)和產(chǎn)品設(shè)計(jì)的發(fā)展,所以, 產(chǎn)品網(wǎng)站設(shè)計(jì)需求越來越多。

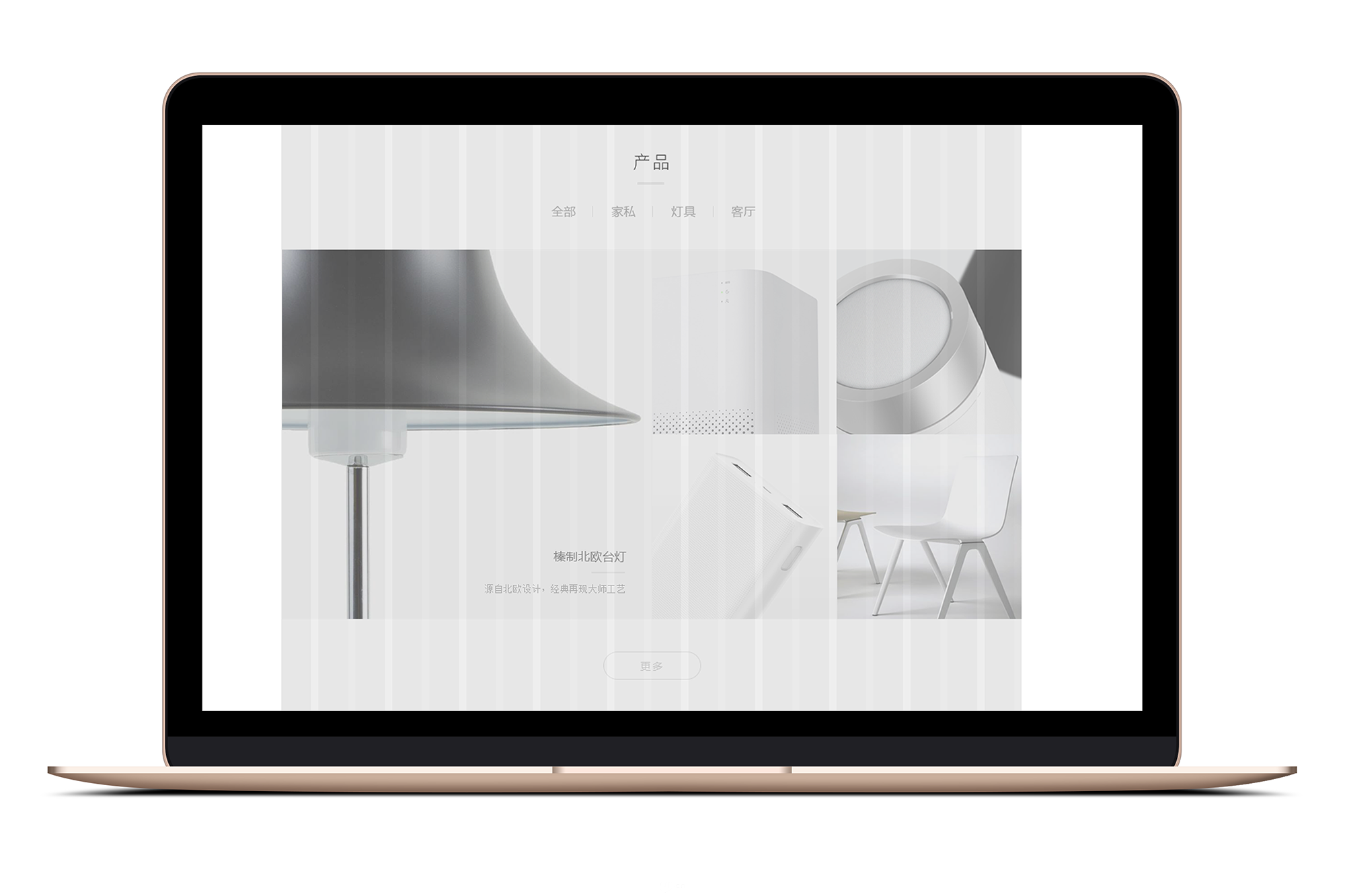
Apple產(chǎn)品介紹頁面
電子商務(wù)設(shè)計(jì)師還屬于網(wǎng)頁設(shè)計(jì)師嗎?
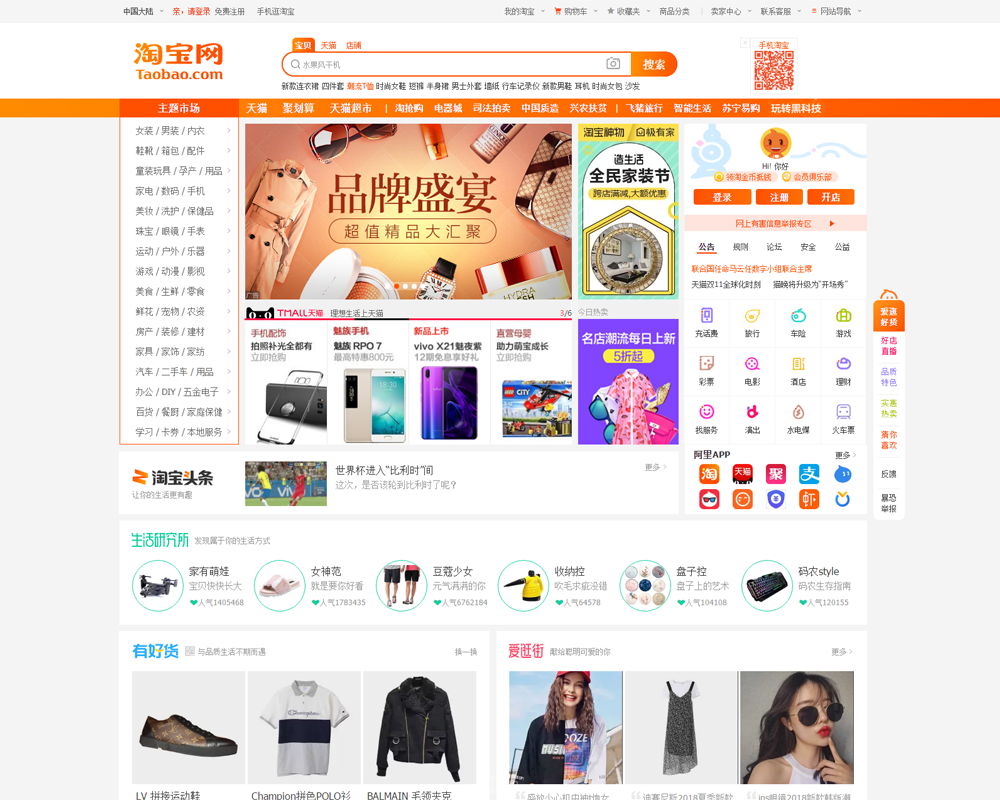
是的。如果您根據(jù)平臺(tái)細(xì)分,無疑是電子商務(wù)設(shè)計(jì)師所屬的大多數(shù)平臺(tái)屬于網(wǎng)站。由淘寶代表的電子商務(wù), Tmall太快了,所以從內(nèi)蒙古牧民到島上的漁民,甚至在日本的商人, 東南亞已開始在中國的電子商務(wù)平臺(tái)上開設(shè)商店。
商店實(shí)際上屬于平臺(tái)本身。但為了提升每個(gè)商店的個(gè)性,該平臺(tái)為商店開辟了一些頁面定制裝飾功能。例如:嬰兒細(xì)節(jié), 商店排版, 橫幅頭圖設(shè)計(jì), 等等。
此類商店有一定的許可在平臺(tái)范圍內(nèi)使用圖片和一些CSS樣式代碼。來裝飾自己的商店,電子商務(wù)設(shè)計(jì)出現(xiàn)。雖然它與卸扣跳舞,但但由于設(shè)計(jì)良好,有許多商店可以推動(dòng)銷售。然后, 電子商務(wù)設(shè)計(jì)師肯定會(huì)變得非常重要。

淘寶主頁
游戲是一個(gè)巨大的行業(yè)。許多公司的收入來自游戲行業(yè)。所以除了游戲, 你需要做出復(fù)雜的。游戲的官方網(wǎng)站也必須設(shè)計(jì)精美。不要忘記,每個(gè)玩家都需要訪問您的游戲官方網(wǎng)站來完成下載等重要操作, 充電, 和社會(huì)化。
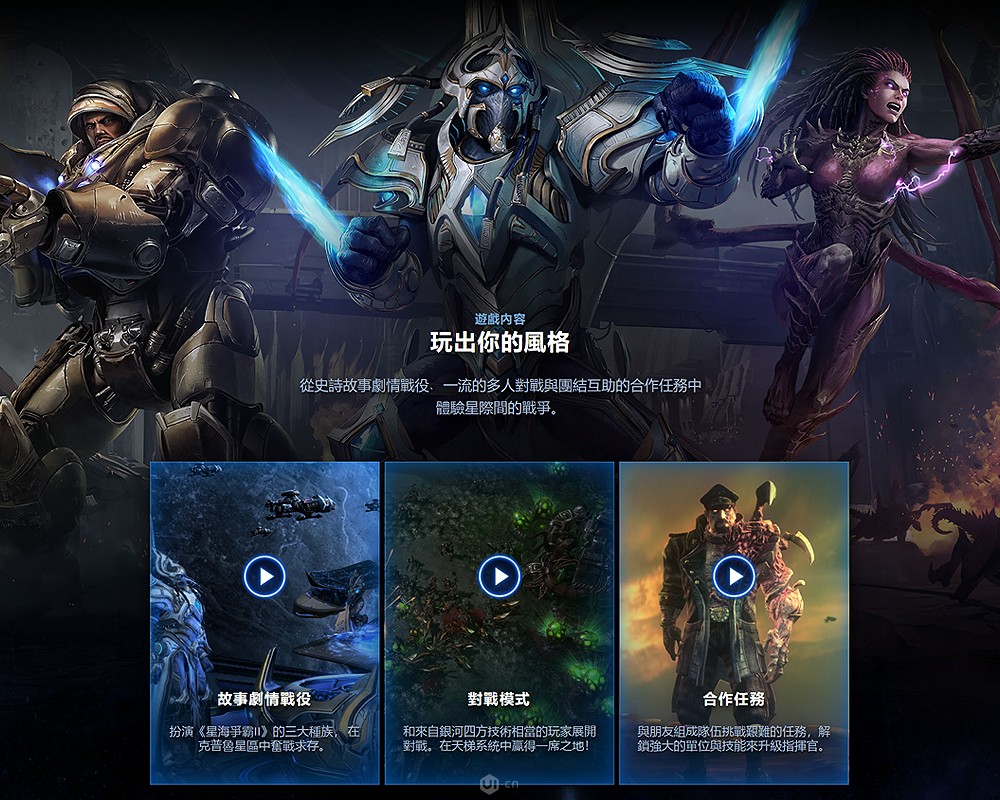
暴雪娛樂等外國游戲網(wǎng)站(HTTPS://萬維網(wǎng)。暴風(fēng)雪。COM的官方網(wǎng)站非常漂亮。每場比賽的官方網(wǎng)站是精品店。例如:魔獸世界, 星際爭霸2和其他游戲官方網(wǎng)站,頭部是一種非常強(qiáng)大的視覺沖擊動(dòng)畫。然后網(wǎng)站界面的元素有游戲的風(fēng)格,好像您登錄本網(wǎng)站, 你在比賽中。

Blizzard公司星際爭霸2游戲官方網(wǎng)站
當(dāng)然, 無論是電子商務(wù)還是門戶網(wǎng)站,設(shè)計(jì)人員需要設(shè)計(jì)師設(shè)計(jì)一些特殊頁面以增加曝光。例如:兒童節(jié), 情人節(jié), 母親節(jié), 圣誕節(jié)和其他節(jié)日經(jīng)常有各種各樣的活動(dòng),如促銷活動(dòng), 特別報(bào)告。
主題設(shè)計(jì)生命周期非常短,在線后通過流量的點(diǎn)基本無用。因此,在過去幾年中我們找不到618或兩倍的主題頁面。因?yàn)闆]有人要詢問特定的期限頁面。
那么你如何掌握那些短暫的生命周期里的人眼?
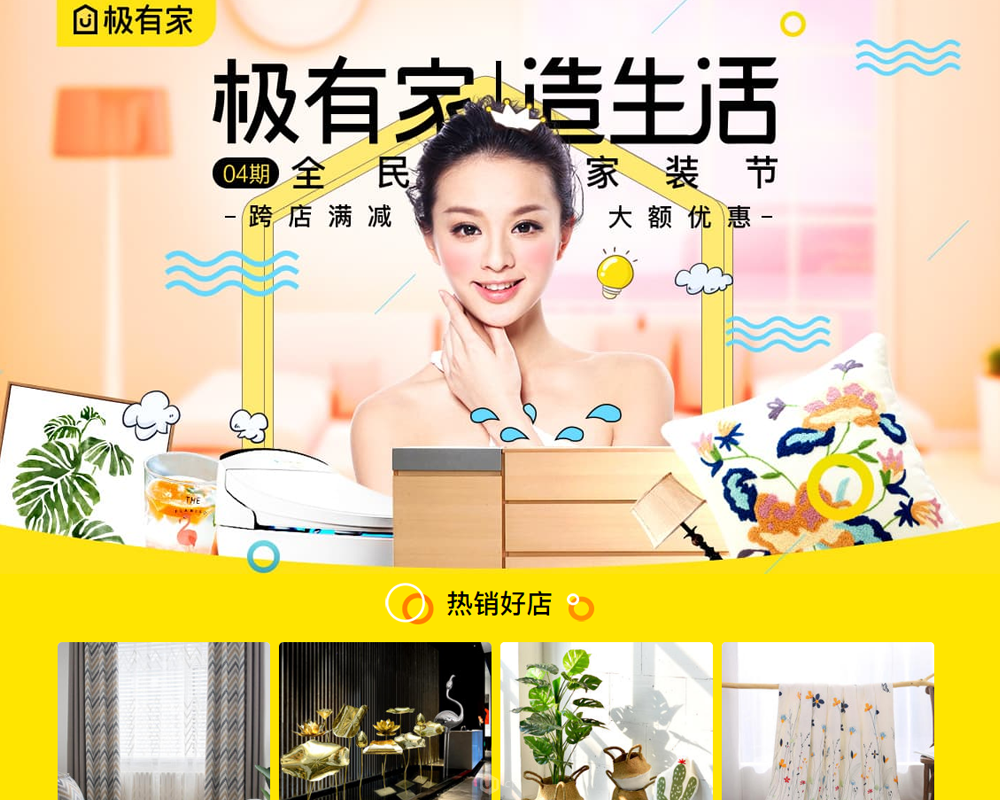
當(dāng)然, 你不能使用現(xiàn)代主義設(shè)計(jì),這種冷酷的風(fēng)格。并且應(yīng)該盡可能刺激用戶,使用刺激對比色, 復(fù)雜的刻板印象, 并引人注目的文字吸引了用戶。畢竟, 每個(gè)人都只能看著它。不能放棄這個(gè)機(jī)會(huì)。
所以, 主題設(shè)計(jì)和產(chǎn)品設(shè)計(jì)相反,必須刺激主題設(shè)計(jì)。

Polar Home Taobao主題頁
視頻網(wǎng)站很棒,并且用戶的粘附性更高,除版權(quán)外,許多視頻網(wǎng)站還有許多UGC內(nèi)容。說更多的話,UGC(用戶生成的內(nèi)容)指的是用戶生成的原始內(nèi)容。早期的網(wǎng)頁1。0次用戶主要是單向?yàn)g覽網(wǎng)站,Web2。0提出了UGC概念,即用戶不僅在瀏覽時(shí)上傳內(nèi)容。
那么為什么視頻網(wǎng)站火災(zāi)?
首先, 感謝帶寬開發(fā),今年, 我們可以在我國玩。在您加載足夠的緩存之前,必須等待幾分鐘后等待幾分鐘。
視頻網(wǎng)站的設(shè)計(jì)主要是考慮應(yīng)用場景。視頻是用戶主要觀看的區(qū)域,所以, 視頻區(qū)域必須足夠大。此外, 顏色應(yīng)該是黑暗的,因?yàn)轷r艷的色彩會(huì)干擾用戶觀看視頻。然后,其他區(qū)域圖像比例為16:9視頻大小,在后臺(tái)添加方便的后來編輯。
視頻網(wǎng)站的設(shè)計(jì)者還可分為:產(chǎn)品組和操作組兩種類型,處理產(chǎn)品方向和運(yùn)行方向的不同需求。

騰訊視頻播放頁面
你必須在一個(gè)朋友的圈子里“在未來旅行”, “淘寶建造節(jié)”, 等等。 H5刷?
通常我們經(jīng)常有這種樂趣的H5刷子,實(shí)際上, H5充滿了HTML5,不僅參考手機(jī),它是網(wǎng)頁前端的開發(fā)語言, 因?yàn)閭鹘y(tǒng)的概念,我們經(jīng)常有一個(gè)集合視頻, 動(dòng)機(jī), 和互動(dòng)形式的手機(jī)。
實(shí)際上, 它的本質(zhì)是一個(gè)網(wǎng)頁,它使用Web技術(shù)在移動(dòng)瀏覽器或內(nèi)置瀏覽器中運(yùn)行。隨著技術(shù)的發(fā)展, 世界的發(fā)展是不同的。H5似乎傳播了價(jià)值和重量。微信, 瀏覽器和其他平臺(tái)級(jí)產(chǎn)品促進(jìn)了移動(dòng)電話中入口處傳播的H5的開發(fā)。如果設(shè)計(jì)非常好,您的項(xiàng)目可能會(huì)產(chǎn)生病毒蔓延在圓圈中的效果。

用于使用前端語言瀏覽手機(jī)的H5接口
移動(dòng)端H5尺寸
在設(shè)計(jì)移動(dòng)H5項(xiàng)目時(shí),我們通常使用更多用戶數(shù):750x1334px的iPhone6 / 7/8的大小。然后我們必須在頂部保留微信或?yàn)g覽器導(dǎo)航區(qū)域。主要內(nèi)容區(qū)域可以自由設(shè)計(jì),一般H5操作上下。
字體用于使用應(yīng)用程序。字體大小設(shè)置為超過24px,渲染模式設(shè)置為清晰度,英語需要使用SF-UI。當(dāng)然, H5可以撥打背景音樂, 視頻, 鏈接和其他多媒體。讓經(jīng)驗(yàn)更好。
除了制作前端的小弟弟,實(shí)際上, 還有另一種方法可以在沒有代碼的情況下生成簡單版本的H5。它是由H5工具生成的。
目前的H5代生成工具目前有:Maka, IH5, 兔子展, 等等。如果我們必須生成自己而不是通過前端,然后我們設(shè)計(jì)的草稿的大小需要設(shè)置為640x1008px。這些工具更簡單,注冊后, 可以為每個(gè)原件設(shè)置上傳PSD。
但如果您需要復(fù)雜的動(dòng)機(jī)和互動(dòng),前端工程師仍然是必要的。

H5項(xiàng)目規(guī)模
Backstage網(wǎng)站也被稱為Dashborad,作為儀表板的中文翻譯,它的含義是很多數(shù)據(jù)和統(tǒng)計(jì)數(shù)據(jù)。
后臺(tái)網(wǎng)站是b型,然后,第一個(gè)需求是快速顯示他需要掌握到操作員的數(shù)據(jù)。但數(shù)據(jù)很無聊。我們可以使用不同的方式,如“起搏地圖”, “餡餅”, “曲線”, “形式”, 等等。 顯示這些繁瑣的數(shù)據(jù)。此圖形表達(dá)式數(shù)據(jù)也稱為數(shù)據(jù)可視化。
后臺(tái)網(wǎng)站不需要特殊可愛的插圖和卡通圖像,最重要的是效率。因此,如果您經(jīng)常處理C類的需求,當(dāng)您收到B級(jí)產(chǎn)品需求時(shí),請注意這一點(diǎn)。后臺(tái)網(wǎng)站需要更大的圖片,通常使用全屏印刷,那是, 全畫布。
如果小屏幕是什么?
前端將使用相對布局來縮小各個(gè)元素。排版的布局也將由百分比確定。

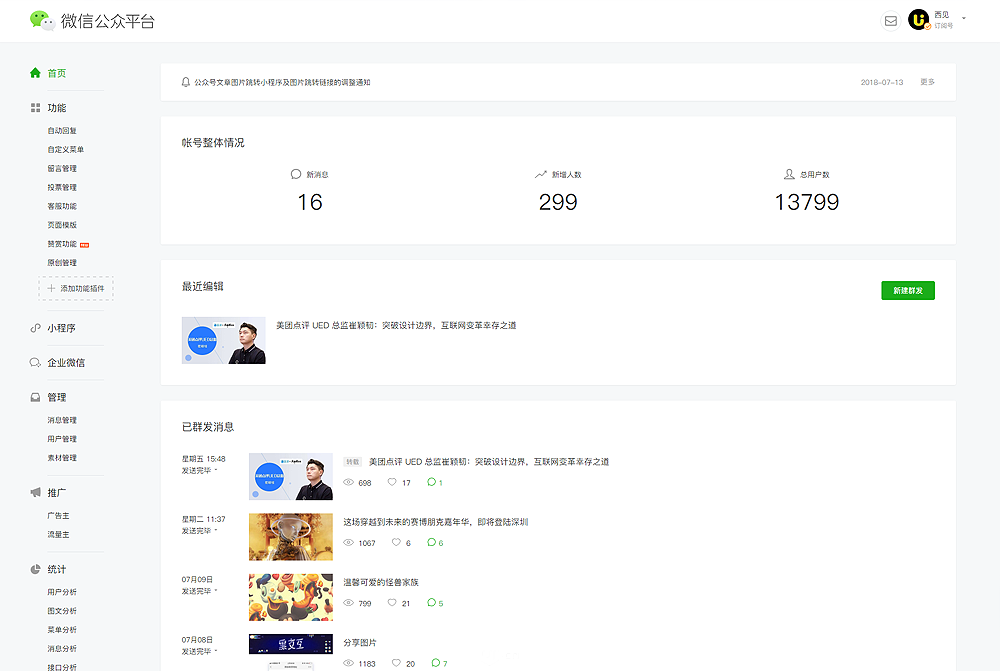
微信公共數(shù)字背景
CRM是客戶關(guān)系管理,翻譯是一家客戶管理管理系統(tǒng)。CRM是一種企業(yè)為客戶進(jìn)行信息管理的形式,使用互聯(lián)網(wǎng)技術(shù)收集, 管理, 并分析,監(jiān)控公司的銷售, 服務(wù)和售后。常見功能包括員工計(jì)劃管理, 訂單管理, 發(fā)票管理, 等等。
當(dāng)我們設(shè)計(jì)這個(gè)項(xiàng)目時(shí),請務(wù)必根據(jù)屬于邏輯關(guān)系對信息進(jìn)行分類,加強(qiáng)比較原則, 結(jié)盟, 重復(fù), 親密,使操作員感覺方便是方便的。

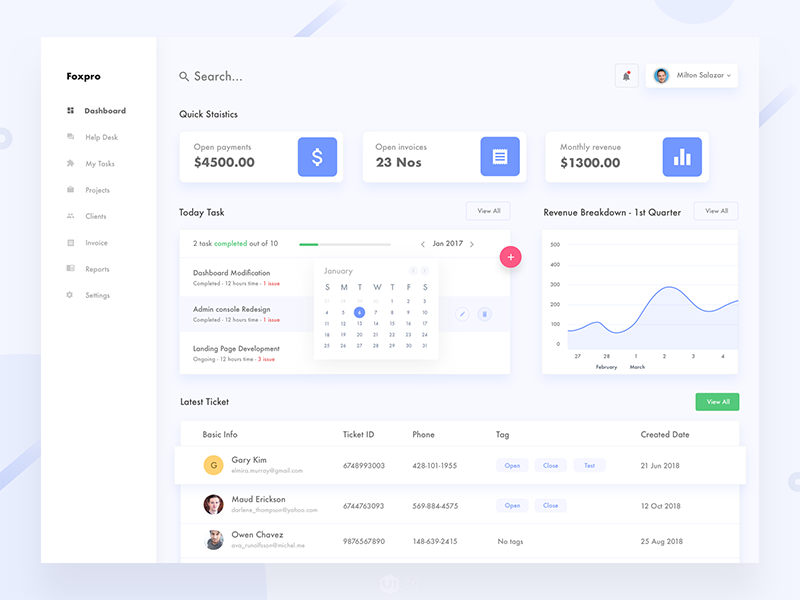
admin crm儀表板由divan raj
如果我們?yōu)榻RM的第三方公司提供服務(wù), ERP或OA, 等等。然后我們可能總是聽到SaaS這個(gè)詞。SaaS是(軟件 - AS-Service),那是, 該軟件是服務(wù)。
其他公司將向SaaS服務(wù)公司提供定制系統(tǒng)。然后,服務(wù)公司將為客戶提供服務(wù)器的服務(wù)到設(shè)計(jì)。這里提到這個(gè)詞是防止設(shè)計(jì)師誤解它。[企業(yè)官方網(wǎng)站定制網(wǎng)站]定義。
企業(yè)oa,即(offefe自動(dòng)化), 辦公自動(dòng)化系統(tǒng)。在20世紀(jì)60年代, 我有一臺(tái)新電腦。改變傳統(tǒng)辦公方法的革命。
它通常面臨著大型企業(yè)的許多人, 公司的長度寬, 公司正在處理。然后企業(yè)OA可以很好地解決這個(gè)問題。通過公司oa, 您可以完成規(guī)則, 重新開始, 離開, 咨詢公司規(guī)則和法規(guī), 請報(bào)告, 報(bào)告, 等等。這減少了大量窗口成本和員工時(shí)間成本。提升公司的效率。
互聯(lián)網(wǎng)公司還為員工提供除了公司OA以外的交換功能。例如, 建立員工BBS和留言板, 等等。在上面, 您可以對公司提出建議和意見。企業(yè)OA通常是由于安全和保密性。許多公司更愿意培養(yǎng)自己。
設(shè)計(jì)師還需要沉重設(shè)計(jì)這些項(xiàng)目。讓操作員在當(dāng)前頁面中輕松找到最重要的功能。
[網(wǎng)站建設(shè)規(guī)劃計(jì)劃]
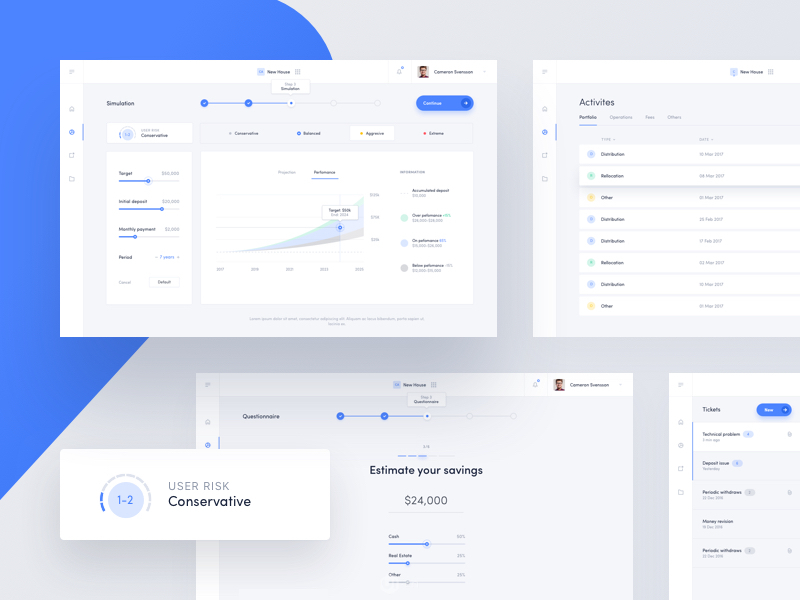
Robo顧問 - 投影, 列表和Quintionnaire由Michal Paruleski

在理解網(wǎng)站的不同類別后,讓我們來看看你需要彌補(bǔ)什么零件。
該網(wǎng)站通過不同的網(wǎng)頁由超鏈接連接。不同的網(wǎng)頁也由不同的模塊組成。我們設(shè)計(jì)了一個(gè)像蜘蛛網(wǎng)一樣的網(wǎng)絡(luò),不是海報(bào)。所以我們在設(shè)計(jì)網(wǎng)站,我們必須考慮從用戶角度看到的網(wǎng)站,無法想象它被隔絕的平面工作。
當(dāng)您訪問網(wǎng)站時(shí), 我們觸及的第一件事是網(wǎng)站的主頁。主頁別名被稱為索引或默認(rèn)值,它是索引和目錄的含義。在網(wǎng)站發(fā)展的早期階段,網(wǎng)站不是富裕的媒體。反而, 它類似于一本書。家庭類似的書,您需要查看哪個(gè)子頁面可以單擊以輸入要輸入的鏈接。
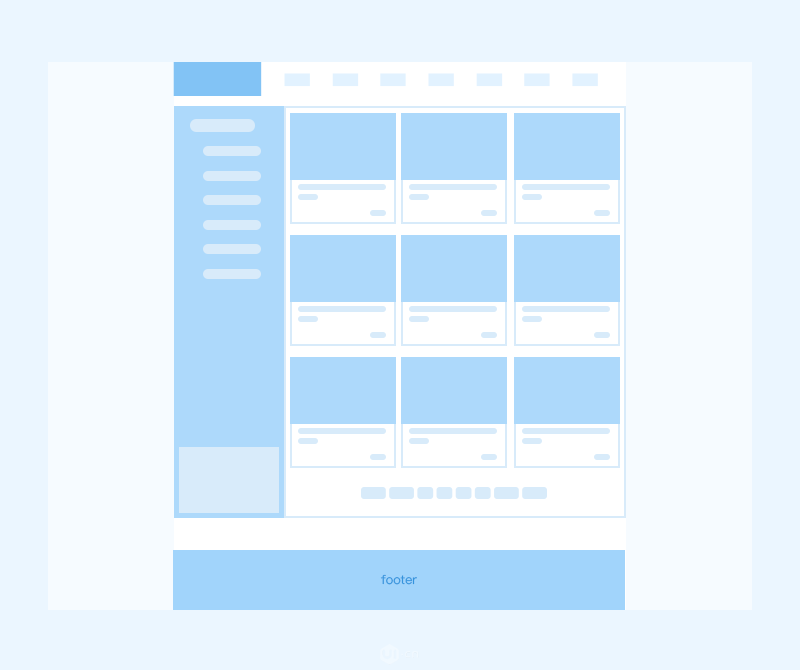
現(xiàn)在, 現(xiàn)在,網(wǎng)站的主頁仍然是指導(dǎo)用戶進(jìn)入不同地區(qū)的“目錄”。這個(gè)[專業(yè)網(wǎng)站生產(chǎn)官方網(wǎng)站]目錄除了導(dǎo)航, 還有必要向用戶公開某些內(nèi)容以吸引點(diǎn)擊。曝光部分必須具有“更多”按鈕來指導(dǎo)用戶找到輔助頁面。

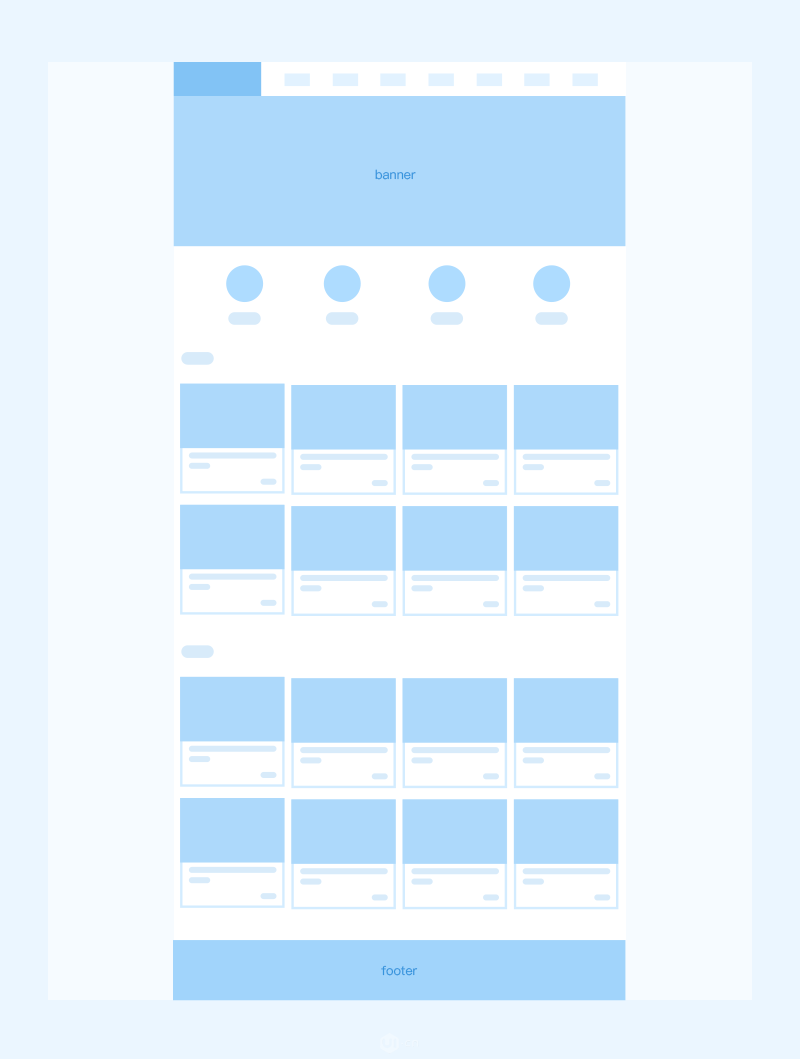
主頁原型
在邏輯上,主頁是一個(gè)第一級(jí)頁面,從主頁, 輸入頁面, 該頁面是輔助頁面。輔助頁面后還有三級(jí)頁面和其他級(jí)別。從點(diǎn)擊的可能性,自然, 訪問次數(shù)越高, 訪客人數(shù)越高。頁面級(jí)別更糟糕, 用戶不容易找到。
一般網(wǎng)站有一個(gè)三級(jí)頁面,這是為了避免用戶丟失。為此, 面包店導(dǎo)航被添加到頁面中。面包刨花如:首頁>體育> NBA頻道,如:首頁>體育> NBA通道,用戶可以方便地了解它們,然后單擊返回其他頁面。

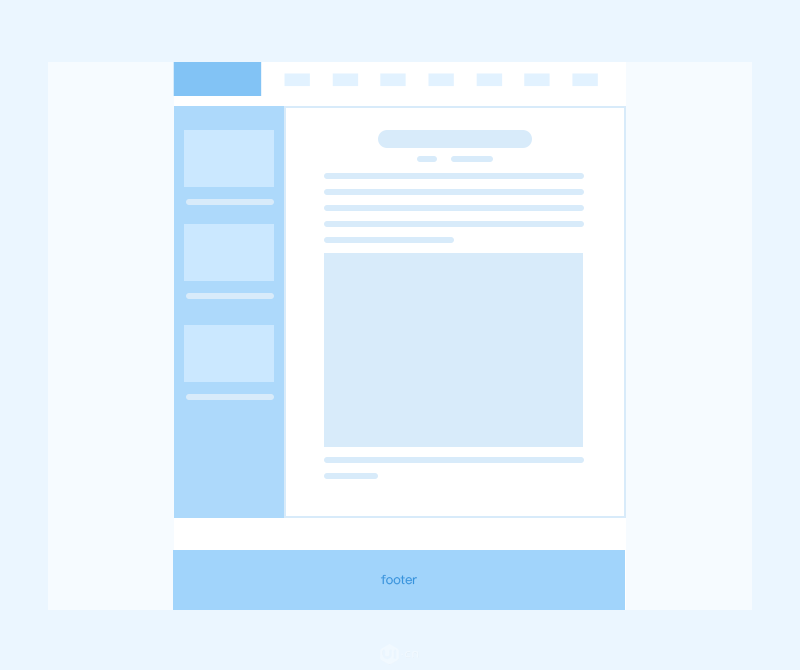
輔助頁面原型
在網(wǎng)站結(jié)構(gòu)中, 該頁面提供了用戶的物質(zhì)信息是底層。例如:在門戶網(wǎng)站的第3頁中, 我們點(diǎn)擊感興趣的興趣的標(biāo)題。所有信息都將在底層頁面中看到。
閱讀底層頁面的信息后,可以采取左側(cè)或右側(cè)的側(cè)桿。尋找用戶可能感興趣的相關(guān)內(nèi)容。我可以看到一邊的網(wǎng)民評(píng)論。將有一個(gè)共享按鈕, 像一個(gè)函數(shù), 等等。如果用戶轉(zhuǎn)換率相對較差,最重要的是也可以再次推薦。
簡而言之,閱讀您最喜歡的信息后,繼續(xù)吸引用戶閱讀其他信息或返回通道。
[小組網(wǎng)站在哪里?
底頁原始圖
門戶網(wǎng)站如何獲利?
廣告是過渡方法之一。該網(wǎng)站的廣告通常對負(fù)責(zé)運(yùn)營需求負(fù)責(zé)的設(shè)計(jì)人員負(fù)責(zé)。然而, 它也可以由渠道設(shè)計(jì)師完成, 產(chǎn)品側(cè)設(shè)計(jì)師。在網(wǎng)站中經(jīng)常看到的廣告地圖的形式是橫幅。橫幅通常很大,在網(wǎng)站上非常顯著。所以, 它不一定是外部廣告。還有內(nèi)部活動(dòng), 推薦信息, 等等。
橫幅圖固定的大小是如此?
答案不是。
有兩個(gè)寬度的橫幅:一個(gè)是全屏(1920px); 一種基于安全距離的全尺寸(1200px或1000px)。
高度關(guān)注,一般來說, 基于1920x1080px的用戶屏幕,加上瀏覽器本身和插件和底部工具欄, 等等。那留下網(wǎng)站的屏幕高度約為900px,所以橫幅不能這樣做,除此以外, 第一屏幕信息將足夠顯示。
你可以這樣說,然后讓用戶下拉。
但是在網(wǎng)站的訪問用戶中,第二個(gè)屏幕觸及用戶將遠(yuǎn)低于第一屏幕。那是, 在點(diǎn)擊網(wǎng)站后,許多用戶可能會(huì)跳躍或關(guān)閉。然后第一個(gè)屏幕非常重要,它可以是一英寸的金色。所以我們的橫幅不應(yīng)該占據(jù)太大的區(qū)域。例如:電臺(tái)冷卻網(wǎng)絡(luò)的橫幅區(qū)域?yàn)?380x350px。
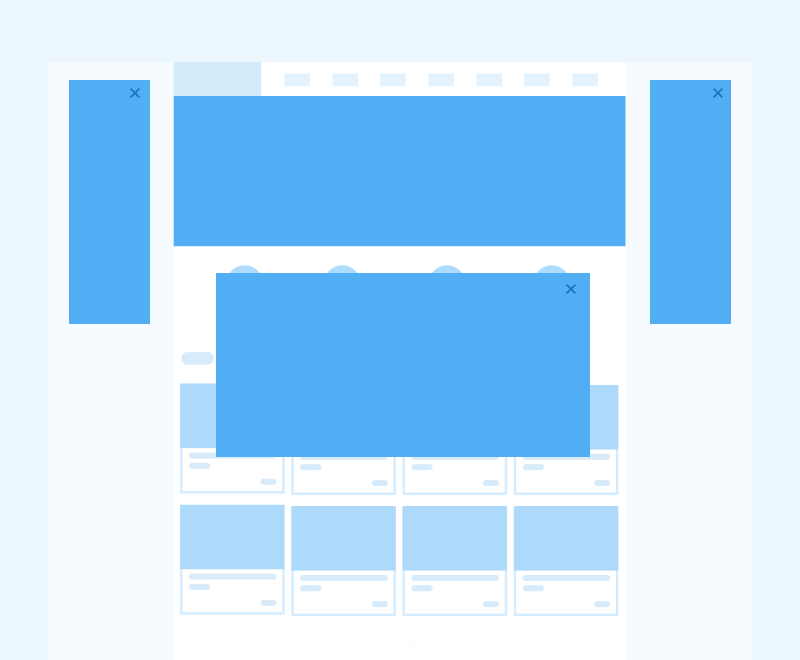
因此,除了主頁的巨大橫幅廣告位置,網(wǎng)站上的廣告是什么?
(1)對聯(lián)廣告
我們經(jīng)常在門戶網(wǎng)站中看到。除了網(wǎng)站的安全區(qū)域,將有像屏幕滾動(dòng)一樣“耦合”的廣告。通常橫幅也將是廣告內(nèi)容。從HTML5技術(shù)或Flash技術(shù)進(jìn)行的人口廣告被突出了。
這筆廣告一般都售出,也就是說, 你將是一個(gè)完整的炸彈,無法注意這廣告的存在。此廣告單擊到主題頁面, 等等。可以看出,設(shè)計(jì)師可以合作的很多地方。

連續(xù)廣告形式
(2)信息流廣告
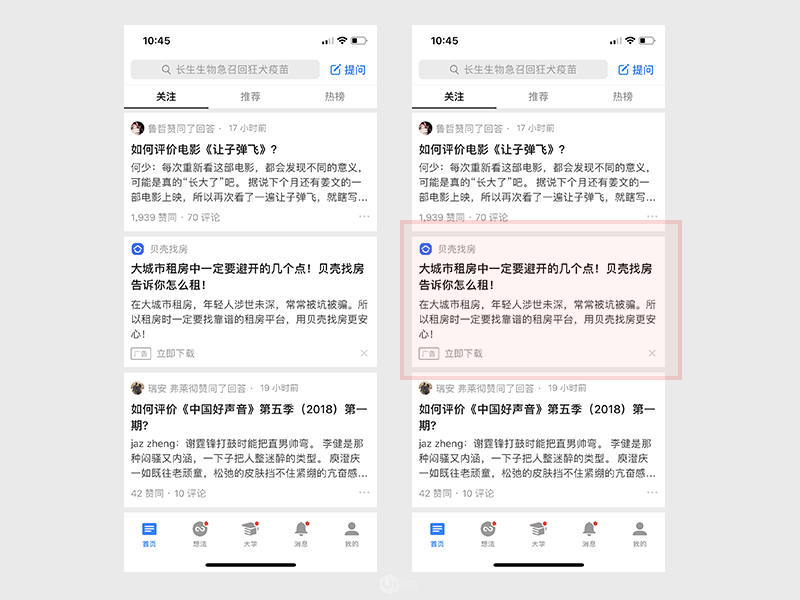
信息流廣告是在信息流中埋入的廣告表格。此表格使用格式塔的原理,用戶將閱讀廣告的內(nèi)容,原因是因?yàn)樗c其他信息相同。例如:朋友圈, 知道Facebook采用信息流廣告。信息流廣告的影響非常強(qiáng)。但會(huì)犧牲某種用戶體驗(yàn)。信息流廣告的大小與信息流相同。

我知道應(yīng)用程序中信息流中的廣告
以上介紹了廣告形式的三種常見網(wǎng)站廣告表格。看到諸如cpm等詞語是什么意思的, 我們讀取需求時(shí)的光伏電影鏡頭?
它們是廣告的充電模式。
CPM指的是根據(jù)廣告PV的電荷,CPS指用戶的消費(fèi)費(fèi)用,CPA是指根據(jù)用戶注冊的注冊數(shù)量。CPC指的是用戶付款。對于不同的充電模式,還采取了不同的策略來提升廣告的目的,以提高廣告的目的。
在網(wǎng)站的具體頁面設(shè)計(jì)中,底部將有一個(gè)區(qū)域。 我們叫頁腳。一般來說, 頁腳的顏色比上側(cè)的內(nèi)容區(qū)域?yàn)楹诎怠R驗(yàn)轫撃_信息在邏輯水平處是次要的。頁腳區(qū)域的主要功能是版權(quán)聲明, 聯(lián)系信息, 友情鏈接, 文件編號(hào), 和其他信息。務(wù)必在設(shè)計(jì)期間降級(jí)處理,不要讓頁腳尤其明顯。

Web設(shè)計(jì)人員必須在進(jìn)行項(xiàng)目之前了解網(wǎng)頁背后的技術(shù)原則。技術(shù)確定可以實(shí)現(xiàn)哪些設(shè)計(jì)和互動(dòng), 這是不可能的。同時(shí)地,技術(shù)原則還確定我們?nèi)绾闻c前端工程師合作,完成一些復(fù)雜的互動(dòng)。
實(shí)際上, 在過去, 前端工程師和設(shè)計(jì)師是帖子。只是叫網(wǎng)頁,完成視覺設(shè)計(jì)后,此位置需要將頁面放入以下鏈接。隨著勞動(dòng)分工正在增加,兩種類型的網(wǎng)頁設(shè)計(jì)師和前端工程師都已生產(chǎn)。但網(wǎng)絡(luò)設(shè)計(jì)師無法分離技術(shù)限制,天空是設(shè)計(jì)的。
讓我們知道網(wǎng)站的基本存儲(chǔ)原則。在計(jì)算機(jī)C驅(qū)動(dòng)器中保存呼叫徽標(biāo)。jpg圖片,然后在瀏覽器打開這個(gè)網(wǎng)址:C:\logo.jpg.
你看到了什么?
正確的,這是這張照片,這是網(wǎng)站的原則。網(wǎng)站的資源和文件存儲(chǔ)在類似的我們的計(jì)算機(jī)中。這是服務(wù)器。我們通過域名在網(wǎng)絡(luò)中調(diào)用不同的頁面和文件。如果服務(wù)器已關(guān)閉,然后網(wǎng)站很尷尬。
每次我們通過瀏覽器訪問網(wǎng)站,點(diǎn)擊URL,此時(shí), 此域名將轉(zhuǎn)向IP地址。此IP地址是服務(wù)器所在的房屋號(hào)。找到后,我們的瀏覽器將從服務(wù)器下載代碼并將代碼轉(zhuǎn)換為我們可以理解的界面。例如:文字, 邊界, 桌子, 等等。 實(shí)際上是代碼的形式。
瀏覽器還將下載圖片, 網(wǎng)站需要的視頻到緩存。當(dāng)我們通過表單輸入用戶名和密碼時(shí),我們的信息將上傳到服務(wù)器,處理服務(wù)器(例如登錄成功此信息),然后向我們發(fā)送瀏覽器。
所以我們通常訪問網(wǎng)站,我們的計(jì)算機(jī)和瀏覽器應(yīng)通過Internet與服務(wù)器多次“握手”。當(dāng)然, 舊的“握手”會(huì)導(dǎo)致加載速度慢,因此,我們的智能瀏覽器將緩存已下載的資源。防止浪費(fèi)。
這種機(jī)制是“cookies”。瀏覽器將自動(dòng)存儲(chǔ)URL, 網(wǎng)站圖片, 視頻, 表格信息, 等等。 你有了訪問。

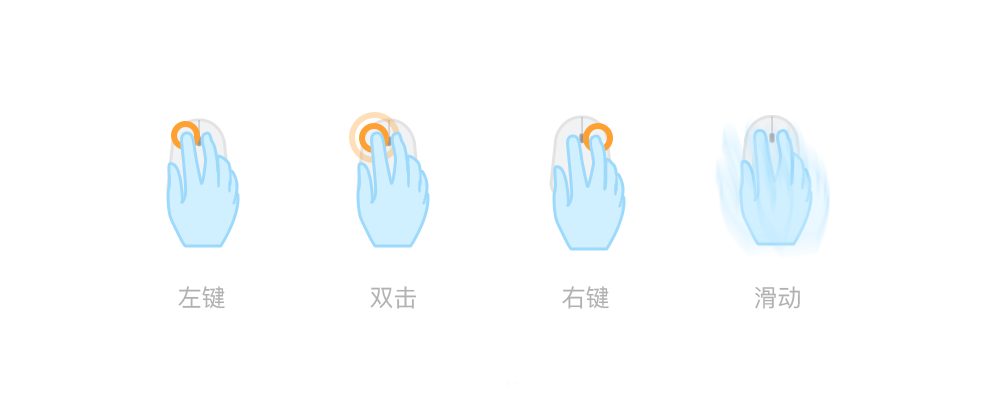
基于鼠標(biāo)的手勢操作
在不遠(yuǎn)的將來,個(gè)人計(jì)算機(jī)可以通過多點(diǎn)觸摸與我們互動(dòng), 語音互動(dòng), 等等。但目前網(wǎng)站的頂級(jí)交互模式仍然是鼠標(biāo)和鍵盤。
讓我們來看看鼠標(biāo)是什么!
我們不使用額外的運(yùn)動(dòng), 左按鈕, 正確的, 并拖放四種方式到鼠標(biāo)。我們在頁面中的大多數(shù)操作都由鼠標(biāo)左鍵完成,所以網(wǎng)頁也是單擊的藝術(shù)。右鍵單擊通常會(huì)引起正確的媽媽,但許多網(wǎng)站和Web應(yīng)用程序還將定義一些與右鍵單擊自定義設(shè)計(jì)的操作和交互。鼠標(biāo)交互主要是超鏈接和按鈕。
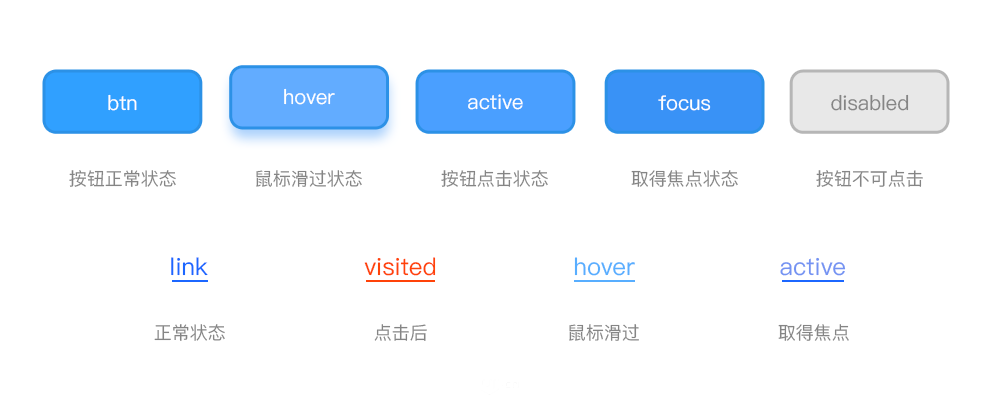
然后讓我們來看看超鏈接的四個(gè)狀態(tài):(前端術(shù)語是:超級(jí)鏈接標(biāo)簽的四個(gè)偽類)中高端網(wǎng)站建設(shè)。

按鈕和文本的不同狀態(tài)
鏈接:意味著超鏈接正常的狀態(tài)。一般超鏈接需要與普通文本區(qū)分開,例如, 改變顏色或填充,當(dāng)然, 有另一個(gè)動(dòng)作方便弱視區(qū)分超鏈接和普通文本。默認(rèn)情況下鏈接為藍(lán)色(顏色值:#72ape3),但為了增強(qiáng)該網(wǎng)站的品牌, 我們還可以將鏈接顏色替換為另一種顏色。總之, 有必要對普通文本的形式有所不同。
訪問過:稍后單擊超鏈接后的狀態(tài)。例如, 新波非常,所以點(diǎn)擊新聞后, 用戶可能不知道他已經(jīng)看到了這個(gè)消息。所以新浪使用訪問的財(cái)產(chǎn),點(diǎn)擊新聞?lì)伾S脩艨梢苑奖愕貐^(qū)分自己。 沒有瀏覽。
懸停:是超鏈接鼠標(biāo)。此狀態(tài)是連接中最重要的狀態(tài)。實(shí)際上, 它不僅是一種超鏈接。按鈕和圖像和視頻應(yīng)設(shè)置HOVER屬性,那是, 鼠標(biāo)的狀態(tài)是懸停。一般來說,變換顏色和放大是懸停狀態(tài)的基本方式。
活動(dòng):表示超鏈接的激活狀態(tài)。單擊以后的超鏈接,可以通過CSS加載一個(gè)狀態(tài)。
相同的鏈接樣式也可以應(yīng)用于圖像, 紐扣, 和表格,點(diǎn)擊, 鼠標(biāo)懸停, 鼠標(biāo)可以設(shè)計(jì)為不同的樣式。用戶可以方便地通過鼠標(biāo)對此對象感知。這種意味著我們也稱為“點(diǎn)擊”。
當(dāng)然, 按鈕將與鏈路略有不同。按鈕除了正常和鼠標(biāo)托管的狀態(tài)外,還有一個(gè)被叫的狀態(tài)無法單擊。這種狀態(tài)將設(shè)置灰,提示用戶此功能不是點(diǎn)擊,因?yàn)椴粷M足條件。
了解基本的技術(shù)背景, 網(wǎng)絡(luò)講課平臺(tái)制作公司 在鼠標(biāo)交互后,讓我們和真相談?wù)劇?/p>
我們通常看到網(wǎng)頁是一個(gè)靜態(tài)網(wǎng)頁。靜態(tài)網(wǎng)頁由HTML編譯,我們存儲(chǔ)在服務(wù)器上的Web代碼基本上是HTML格式。
HTML充滿了超文本標(biāo)記語言,超文本標(biāo)記語言。“超級(jí)文本”是此語言可以包含文本元素和非文本元素,如呼叫, 關(guān)聯(lián), 音樂, 等等。對于那些未編程的人來說,HTML語言可能非常頭疼,但它已經(jīng)是最簡單的所有編程代碼。
別緊張,您可以將其作為摩爾代碼,它是服務(wù)器和瀏覽器之間的CI語音。瀏覽器將這些瞬間轉(zhuǎn)換為我們可以理解的顏色和鏈接。
那么如果我們用HTML寫下段落的話是什么?

模擬代碼編譯過程
這是正確的,代碼是如此一點(diǎn)。在任何空間,右鍵單擊以查看Web源代碼,您可以看到網(wǎng)頁的HTML代碼。
HTML此代碼由國際組織 - W3C發(fā)布和維護(hù)。W3C成立于1994年,這是一個(gè)網(wǎng)站國際中立技術(shù)標(biāo)準(zhǔn)局。W3C發(fā)布了許多版本的HTML,受影響最大的是HTML4版本。HTML5稱為H5可以說是一個(gè)時(shí)鐘版本。
H5標(biāo)簽更接近現(xiàn)代,它可以播放視頻,這可以消除Flash插件。(Flash插件帶更諸如系統(tǒng)漏洞, 加載速度, 等等。) 同時(shí), H5非常適合多平臺(tái)支持。因此,適應(yīng)移動(dòng)終端作為國王。
H5甚至可以成為一場比賽, WebApp(網(wǎng)站用作當(dāng)?shù)爻绦蜃鳛楸镜赜?jì)劃,例如, 藍(lán)湖, 等等。), 多媒體和其他形式。然而, 因?yàn)镮E瀏覽器不支持HTML5效果, 用戶仍然很高。所以, 造成HTML5開發(fā)。
瀏覽器可以理解為代碼閱讀器。因?yàn)橛蠬TML5代碼的翻譯并不好, 它會(huì)導(dǎo)致所謂的“兼容性”問題。例如:可以將HTML5添加到DIV以通過代碼添加投影。然后,您無法在某些瀏覽器中顯示此效果。
不難理解為什么程序員將佩戴我討厭的T恤IE。完成網(wǎng)站項(xiàng)目時(shí),測試工程師將使用Chrome, 蘋果瀏覽器, Firefox, 歌劇, IE, 邊緣和其他瀏覽器要測試兼容性,此時(shí), 前端工程師通常非常頭疼。
因?yàn)榇a正在移動(dòng),我經(jīng)常不起作用。但是有一些解決方案的解決方案。例如:減少對用戶的支持,以解釋高瀏覽器,為壞瀏覽器分開加載特定的適配器代碼, 等等。這條路很高, 魔術(shù)很高。
HTML, 骨骼,加上圖片和多媒體,網(wǎng)站的發(fā)展速度更快。但服務(wù)器的損失非常大。所有用戶都需要重復(fù)服務(wù)器以下載“握手”的代碼和圖片。許多HTML代碼重復(fù),引起了浪費(fèi)資源。例如:如果我的網(wǎng)站的頭部是黃色的, 鏈接是藍(lán)色的,然后每個(gè)頁面都會(huì)尷尬。
在新的代碼解決 - CSS技術(shù)后,這個(gè)問題不久。
CSS是層壓式桌子的含義,我們可以理解網(wǎng)站的風(fēng)格(顏色, 尺寸, 地點(diǎn), 等等。)。那是, CSS和網(wǎng)站的內(nèi)容(文本, 圖片, 鏈接, 等等。)。那是, HTML完全分開。網(wǎng)站可以下載CSS,然后下載不同的頁面來使用此CSS緩存,然后保存服務(wù)器資源。
此外,由于網(wǎng)站需要一些互動(dòng)效果,例如:單擊特殊效果和菜單效果, 等等。然后需要前端工程師使用Java CRIPT代碼進(jìn)行合作。Javas Crept是一種相對短期的語言,構(gòu)建一些基于瀏覽器的特殊效果非常容易。
因此,主流網(wǎng)站配置是HTML5 + CSS3 + JS代碼的組合,當(dāng)然, 為了與那些低端瀏覽器兼容, 也可以使用HTML4 + CSS + JS的包。這取決于使用主目標(biāo)用戶組的瀏覽器的類型。
當(dāng)然,我不要求你學(xué)習(xí)HTML, CSS, JS代碼并進(jìn)行前端開發(fā)。因?yàn)橐呀?jīng)在現(xiàn)代互聯(lián)網(wǎng)公司中有專業(yè)的前端工程師。我們了解這些主要是為了了解前端工程師的工作。更好地與他們合作。

主流形式:HTML + CSS + JS
了解靜態(tài)頁面還不夠,讓我們談?wù)劸W(wǎng)站如何移動(dòng)。動(dòng)態(tài)網(wǎng)頁并不是說它有一個(gè)酷的動(dòng)畫,反而, 動(dòng)態(tài)網(wǎng)頁將隨時(shí)間生成動(dòng)態(tài)網(wǎng)頁, 內(nèi)容, 和數(shù)據(jù)庫調(diào)用。
例如:新聞網(wǎng)站今天和昨天的消息肯定是不同的,但不需要手動(dòng)修改網(wǎng)站主頁的HTML代碼。但讓小編進(jìn)入新聞通過背景, 沒事的。上載了小型匯編的過程將進(jìn)入數(shù)據(jù)庫。動(dòng)態(tài)網(wǎng)頁也是數(shù)據(jù)庫內(nèi)容向用戶顯示的表單。
動(dòng)態(tài)網(wǎng)頁將用于將數(shù)據(jù)庫中的信息調(diào)整給用戶,似乎用戶似乎是靜態(tài)和動(dòng)態(tài)的網(wǎng)頁。所以傻瓜的判斷是看網(wǎng)址的結(jié)尾。靜態(tài)頁面結(jié)束是HTML或HTM,動(dòng)態(tài)網(wǎng)頁使用高級(jí)Web編程技術(shù),結(jié)束是asp, PHP, JSP, 等等。
asp, PHP, JSP, aspx, CGI都是動(dòng)態(tài)網(wǎng)頁,當(dāng)然, 有時(shí),將使用偽靜態(tài)結(jié)構(gòu)以進(jìn)行網(wǎng)站效率。結(jié)束和靜態(tài)頁面是一致的,然而, 實(shí)際上是在用戶訪問之前調(diào)整住宅數(shù)據(jù)庫。
同時(shí), 將有網(wǎng)頁的特征。包含符號(hào)。最流行的動(dòng)態(tài)語言是PHP。越早越好, 超過ASP, CGI,最安全的是JSP,這么多銀行由JSP編制。
了解這些,我們基本上找出了網(wǎng)站運(yùn)營的原則。

主流背景編譯語言:PHP ASP JSP CGI
我們經(jīng)常在網(wǎng)站上看到動(dòng)畫,然后動(dòng)畫實(shí)現(xiàn)的原則通常有這樣的少數(shù):
首先,HTML5視頻播放; 此方法與低端瀏覽器不兼容。
第二,F(xiàn)lash Player播放器播放; 這種方法的缺點(diǎn)是閃光安全性低,效率慢。
第三,動(dòng)畫使用GIF格式; 這種方法是動(dòng)畫的問題是不夠的。此格式僅支持透明和不透明的雙級(jí)屬性。
那么Google Home Doikle的動(dòng)畫如何?
這項(xiàng)技術(shù)被稱為:雪地地圖。CSS Sprite, CSS Sprite,有些人稱為CSS精靈,它是CSS圖像合并技術(shù)。圖片本身稱為PNG格式,支持多級(jí)透明。然后并排安排動(dòng)畫。
例如:卡通字符的動(dòng)畫是每幀100px。然后采取其動(dòng)作1動(dòng)作2動(dòng)作3動(dòng)作4,并在寬度下在400px的PNG圖片中放電。然后代碼在100px寬度框中調(diào)用此PNG。我們看到了一個(gè)動(dòng)作1,然后第二碼將靜靜地移動(dòng)100px。 我們會(huì)看到動(dòng)作2。由于速度很快就會(huì)看到連續(xù)動(dòng)畫。
雪地地圖也有自己的缺點(diǎn)。如果幀數(shù)太多,會(huì)消耗很多內(nèi)存,所以, 必須較少控制幀數(shù)。如果您的操作設(shè)計(jì)了12幀,然后我建議你嘗試2,4,6,8,10刪除,保留一半的行動(dòng)。

雪地地圖
視差滾動(dòng)是不同的設(shè)計(jì)效果,用來實(shí)現(xiàn)空間感覺,例如, 密爾沃基警察局官方網(wǎng)站使用大量視差滾動(dòng)效果。
它的原則是,代碼確定網(wǎng)頁滾動(dòng)。頁面之間的三層圖像速度和位移距離是不同的。這提供了視覺體驗(yàn),似乎我們在體質(zhì)現(xiàn)實(shí)中是相同的空間。
差異滾動(dòng)不是高科技,如果您的網(wǎng)站更適合視差,請?jiān)O(shè)計(jì)并詢問您的前端工程師,我相信前端工程師可以滿足您的要求。我們需要準(zhǔn)備的是具有不同運(yùn)動(dòng)率的分層靜態(tài)PSD文件。

密爾沃基警察局官方網(wǎng)站(密蘇威人尼克)使用了視差滾動(dòng)效果。COM)
最后,經(jīng)歷大故事網(wǎng)站的原則和組成部分后,我們必須談?wù)劸W(wǎng)站設(shè)計(jì)的規(guī)范。網(wǎng)站設(shè)計(jì)沒有特定平臺(tái)的特定平臺(tái),沒有必須設(shè)計(jì)的系統(tǒng)級(jí)導(dǎo)航欄和工具欄。所以網(wǎng)站設(shè)計(jì)更靈活。然而, 因?yàn)樗`活了, 我們的設(shè)計(jì)師不會(huì)開始。
然后我將介紹網(wǎng)站設(shè)計(jì)的規(guī)范,您工作時(shí)可以參考您。筆記,務(wù)必在設(shè)計(jì)前與前端通信, 尺寸, 字體, 相互作用, 等等。 我們用,這有助于不正確。
因?yàn)閃eb大小與用戶屏幕有關(guān),用戶屏幕的類型難以計(jì)數(shù)。因此,我們的設(shè)計(jì)只能考慮主流用戶的分辨率,通過適應(yīng)解決了其他分辨率。
在最新版本的Photoshop網(wǎng)站W(wǎng)eb預(yù)設(shè)給我們一些啟示:常見問題(1366x768px), 大頁面(1920x1080px), 最小尺寸(1024x768px), MacBook Pro13(2560x1600px), MacBook Pro15(2880x1800px), imac 27(2560x1440px)等待。這些是主流尺寸,如果我們正在做一個(gè)網(wǎng)站, 建議通過主流分辨率設(shè)計(jì)1920x1080px。
因此,我們通常設(shè)計(jì)網(wǎng)站的網(wǎng)站寬度為1920px,每個(gè)屏幕的高度約為900px。
為什么900px?
因?yàn)?080將減去瀏覽器頭和底部高度,大約900px。內(nèi)容安全區(qū)域?yàn)?200px(或1000px / 1400px)。設(shè)計(jì)相對標(biāo)準(zhǔn)。當(dāng)然, 在設(shè)計(jì)頁面之前,您需要了解前端設(shè)計(jì)大小。因?yàn)樗麄冇懈嗟恼Z音來適應(yīng)和隨訪。

尺寸規(guī)格的網(wǎng)站
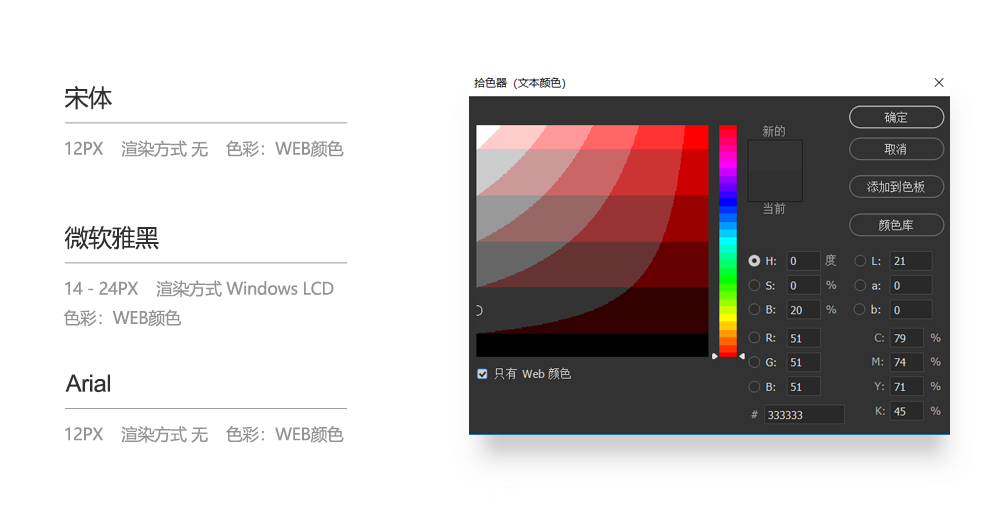
我們都知道上面的文本通過前端工程師重新定位在代碼中。此文本的渲染與瀏覽器上的系統(tǒng)和瀏覽器相關(guān)。例如:在蘋果計(jì)算機(jī)上看到的文本效果以及Windows系統(tǒng)上看到的文本效果不同。蘋果將渲染文本,Windows的文本幾乎充滿了像素粒子。
按照用戶的比例, 毫無疑問,Windows用戶是主流。所以即使我們可以使用Apple計(jì)算機(jī)設(shè)計(jì)網(wǎng)頁,但是網(wǎng)頁的設(shè)計(jì)也應(yīng)該與窗戶一致。否則我們設(shè)計(jì)了美觀描述,程序員無法將它們恢復(fù)到我們的設(shè)計(jì)中。
此外,字體大小的大小也非常重要。網(wǎng)頁的顯示區(qū)域確定文本是否不太大。在網(wǎng)站設(shè)計(jì)中, 我們的文本通常是12-20像素。
為什么你不能小于12px?
因?yàn)槿绻^12個(gè)像素, 較小的中國人不能建立一個(gè)復(fù)雜的中風(fēng),奇怪的文本性能和適應(yīng)不好。也就是說, 我們必須使用字體大小來設(shè)計(jì)。
所以總結(jié),文本使用這首歌, 大小為12px, 選擇渲染方法。略大的字體使用Microsoft YA,尺寸為14-20px,渲染模式選擇Windows LCD或Sharp。此外,英語和數(shù)字需要使用Arial Fonts,選擇渲染模式。

網(wǎng)站字體規(guī)范
網(wǎng)站設(shè)計(jì)中的圖片常用4(寬):3(高), 16(寬):9(高), 1:1等價(jià)物。特定圖像尺寸沒有固定要求。但整數(shù)甚至數(shù)字都很好。主要考慮一些適應(yīng)問題,作為一張圖片, 圖片出現(xiàn),必須有一個(gè)簡介信息和排序信息。
圖片中有很多格式。例如, 支持多級(jí)透明PNG格式, 圖片文件是小型JPG格式, 支持透明/不透明并支持動(dòng)畫GIF格式。文件大小越小, 文件大小越小, 又如何讓網(wǎng)絡(luò)使用的圖像?
第一種方法,我們可以適當(dāng)?shù)赝咨瓶s小圖像文件的大小。例如, 在Photoshop中存儲(chǔ)為網(wǎng)絡(luò)格式,它將小于快速存儲(chǔ)文件。
第二種方法,可以嘗試再次使用Tinypng等工具壓縮圖片, 智圖。這些工具刪除并壓縮圖片中的額外信息,圖像質(zhì)量不會(huì)丟失。
第三種方法,谷歌開發(fā)了一種網(wǎng)頁格式。其圖片壓縮卷大約是JPEG 2/3,可以節(jié)省大量服務(wù)器寬帶資源。例如:Facebook, eBay還為我們的設(shè)計(jì)師提供常用的電臺(tái)酷炫的圖片商店, 用于WPP圖像格式。
第四種方法,瀏覽器和服務(wù)器握手時(shí), 您需要下載網(wǎng)頁調(diào)用的圖像資源。所以,如果網(wǎng)站有一百張圖片,瀏覽器和服務(wù)器必須保持百次。第一個(gè)將花費(fèi)服務(wù)器資源,第二次訪問速度將很慢。
所以前端工程師有一種練習(xí)。這就是將頁面中使用的圖片放入大型PNG中。然后每個(gè)調(diào)用圖像的元素調(diào)用此圖片,然后取代它,顯示的區(qū)域移動(dòng)到大圖像中所需的圖像。

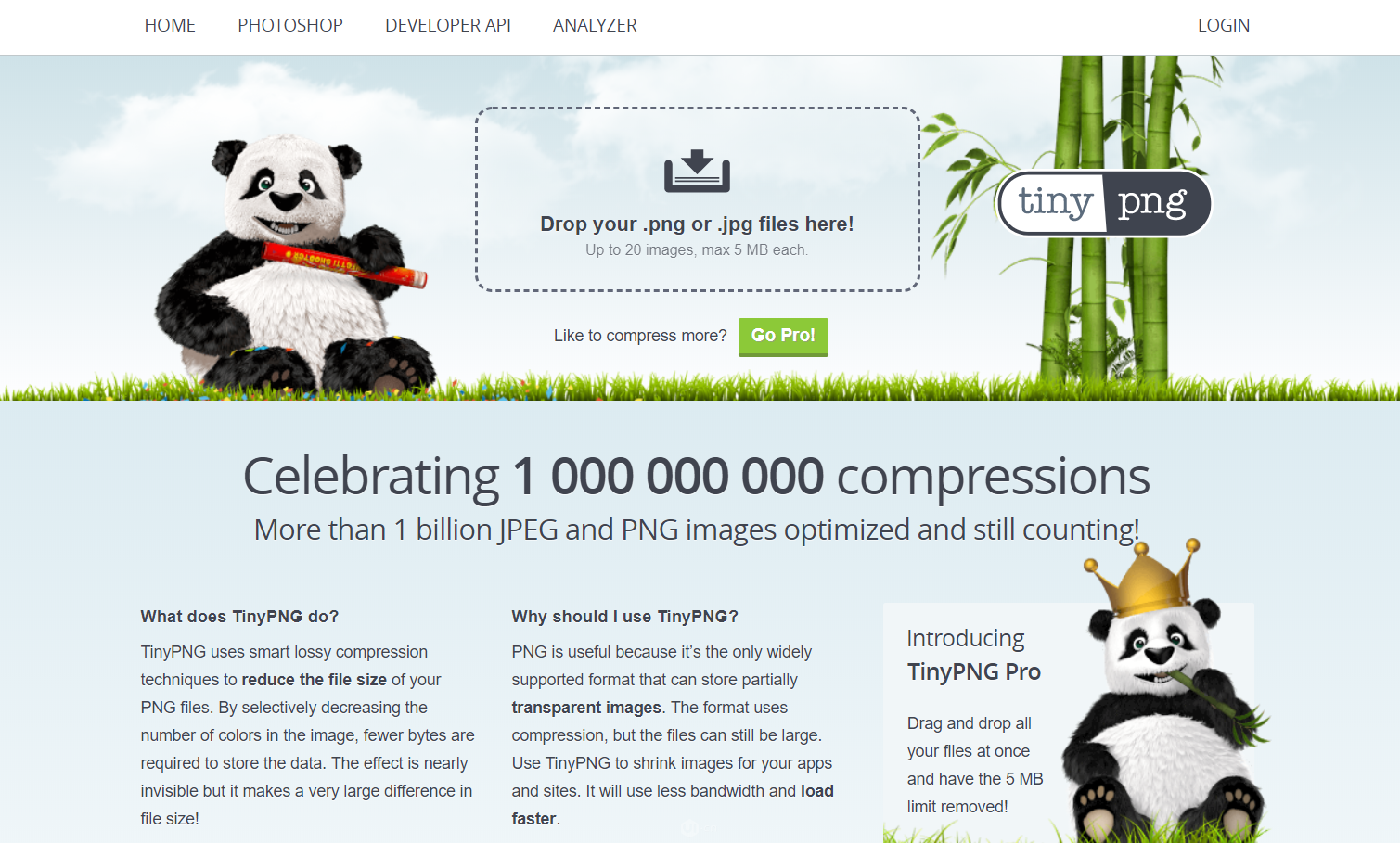
在線壓縮工具Tinypng網(wǎng)站
該按鈕的風(fēng)格在過去十年中發(fā)生了很大的變化。從“斜面和浮雕”風(fēng)格的開始轉(zhuǎn)變?yōu)椤皵M議的風(fēng)格”后,現(xiàn)在更受平坦的風(fēng)格。如果按鈕在圖片中,為了不影響圖片的美麗,將只會(huì)填充填充邊框,這種設(shè)計(jì)稱為Ghost按鈕。注意記住在設(shè)計(jì)按鈕時(shí)同時(shí)設(shè)計(jì)按鈕的鼠標(biāo)懸停, 按狀態(tài)。

不同時(shí)代下的不同按鈕樣式
在網(wǎng)站設(shè)計(jì)中, 我們經(jīng)常需要使用一些輸入框, 下拉式菜單, 彈出窗口, 無線電框, 復(fù)選框, 編輯, 等等。這些都是系統(tǒng)級(jí)控件,一般來說, 設(shè)計(jì)直接呼叫系統(tǒng)。但系統(tǒng)設(shè)計(jì)有時(shí)不符合我們的要求。系統(tǒng)內(nèi)置的形式是不夠的。點(diǎn)擊不舒服,一種不符合網(wǎng)站整體設(shè)計(jì)的品牌感覺。
然后我們可以通過CSS向這些表格添加樣式。包括顏色, 尺寸, 內(nèi)外邊緣, 等等。因此,當(dāng)我們遇到表格中所涉及的需要時(shí), 我們遇到了表格的需求。也可以執(zhí)行自定義設(shè)計(jì)。

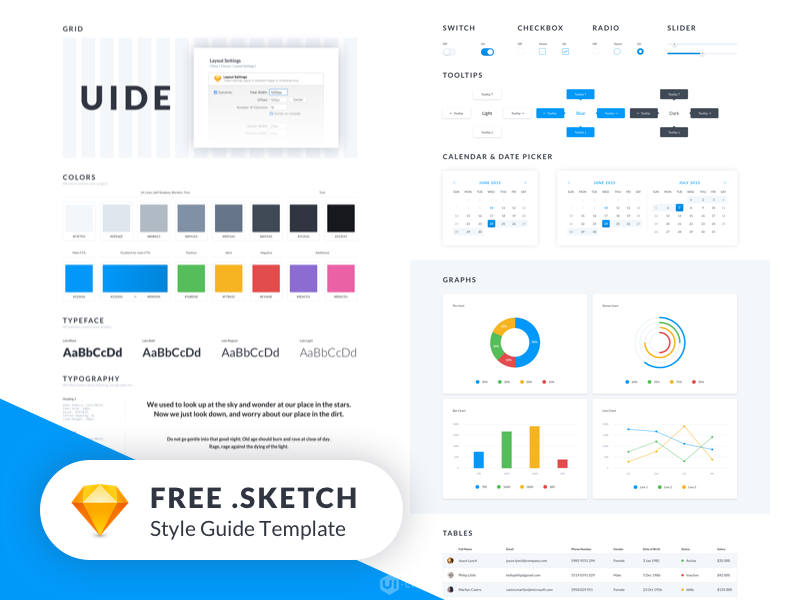
不同款式UIDE套件的設(shè)計(jì)嗎?由Mateusz Dembek.
我們將整體寬度定義為W,然后, 整個(gè)寬度分為多等價(jià)單元A,元素A和音高我在每個(gè)單元A中。因此它們之間的關(guān)系是(a×n)-i = w。
當(dāng)然, 每個(gè)應(yīng)用程序的大小不僅僅是網(wǎng)格,這取決于我們內(nèi)容的民主程度。之后,我們?yōu)楦蟮念愋吞砑恿诉^多的網(wǎng)格和另一個(gè)網(wǎng)格,其他元素必須是舊的和舊的, 在自己的網(wǎng)格,這完成了一個(gè)非常科學(xué)的布局設(shè)計(jì)。
例如:如果網(wǎng)頁寬度為1000px,我們可以用:
20列40px和10個(gè)像素間隔
每列20列30px和20像素間隔
25列30px和10個(gè)像素間隔
25列20px和20個(gè)像素間隔
如果網(wǎng)頁寬度為990px,我們可以用:
11列80px和10個(gè)像素間隔
18列35px和20個(gè)像素間隔
每列25個(gè)45px和10個(gè)像素間隔
每列33列20px和10個(gè)像素間隔
如果網(wǎng)頁寬度為980px,我們可以用:
每列14列60px和10個(gè)像素間隔
每列14列50px和20個(gè)像素間隔
28列25px和10個(gè)像素間隔
網(wǎng)格系統(tǒng)具有以下優(yōu)點(diǎn),它可以大大提高網(wǎng)頁的正規(guī)性。
在網(wǎng)格系統(tǒng)下,頁面中的所有組件都是常規(guī)的。此外,基于網(wǎng)格設(shè)計(jì),您可以保持整個(gè)站點(diǎn)的每個(gè)頁面的布局一致。這增加了頁面的相似性,增強(qiáng)用戶體驗(yàn)。

網(wǎng)站的光柵化將使網(wǎng)站看起來更有序。
在2012年, Apple發(fā)布了Retina MacBook Pro,視網(wǎng)膜屏幕的計(jì)算機(jī)越來越高。視網(wǎng)膜屏幕只是屏幕密度是傳統(tǒng)屏幕的兩倍,有更高的清晰度。它甚至可以滿足我們的視網(wǎng)膜的最高識(shí)別。所以它也被稱為視網(wǎng)膜屏幕。
這個(gè)屏幕我們設(shè)計(jì)非常粗糙, 它非常粗糙。因此,如果我們現(xiàn)在在視網(wǎng)膜屏幕下設(shè)置了400x300px區(qū)域,實(shí)際上, 我們需要為前端提供剪切地圖, 800x600px,因?yàn)镽etina屏幕在過去的兩個(gè)像素中有一個(gè)點(diǎn)。
然后我們的用戶是更多用戶的視網(wǎng)膜屏幕。例如:設(shè)計(jì)師組,如何考慮HD屏幕和普通屏幕?
首先,我們需要完成視網(wǎng)膜屏幕尺寸的設(shè)計(jì),建議是傳統(tǒng)設(shè)計(jì)的兩倍。切斷兩組部分(非視網(wǎng)膜用戶)如果還負(fù)載雙倍尺寸資源,則會(huì)慢較慢),普通清潔名為徽標(biāo)。jpg,視網(wǎng)膜裂解是命名的徽標(biāo)@ 2x。jpg。前端用于識(shí)別,如果屏幕是視網(wǎng)膜, 加載雙尺寸。沒有加載普通尺寸。視網(wǎng)膜可在前端使用。JS(https:// retinajs。COM /)技術(shù)被識(shí)別。
我們看到一些網(wǎng)站使用計(jì)算機(jī)或手機(jī)甚至iPad瀏覽, 經(jīng)驗(yàn)非常好。這要求我們?yōu)橛脩趔w驗(yàn)調(diào)整或響應(yīng)網(wǎng)站。響應(yīng)和適應(yīng)性原則是相似的,都通過代碼檢測設(shè)備屏幕寬度,根據(jù)不同的設(shè)備加載不同的CSSS。
(1)自適應(yīng)網(wǎng)站
Adaptive網(wǎng)站的設(shè)計(jì)稿件是一致的,然而, 該設(shè)計(jì)需要考慮屏幕變化時(shí)間。例如, 網(wǎng)站的內(nèi)容有5個(gè)街區(qū)和4個(gè)間距。所以如何更改寬度是否減少到900,這是自適應(yīng)布局。例如:電臺(tái)酷網(wǎng)絡(luò), DRIBBBLE和其他網(wǎng)站具有自適應(yīng)布局。:
(2)響應(yīng)網(wǎng)站
響應(yīng)網(wǎng)站需要設(shè)計(jì)不同版本的設(shè)計(jì),然后根據(jù)不同的設(shè)備提供不同的CSS模式。例如, 確定您的設(shè)備具有750px的寬度。然后, 網(wǎng)站知道您已使用手機(jī)訪問,我會(huì)向您介紹一種風(fēng)格,如果它是計(jì)算機(jī)的寬度, 您會(huì)向您介紹計(jì)算機(jī)的CSS風(fēng)格。
為設(shè)計(jì)師,適應(yīng)需要考慮在不同設(shè)備寬度下的網(wǎng)站的完成和排版; 響應(yīng)需要至少三組計(jì)算機(jī)設(shè)計(jì), 平板, 手機(jī), 等等。 (但這三套設(shè)計(jì)的內(nèi)容是一致的)。
簡而言之,自適應(yīng)和響應(yīng)是對網(wǎng)站的努力使瀏覽設(shè)備進(jìn)行用戶體驗(yàn)。
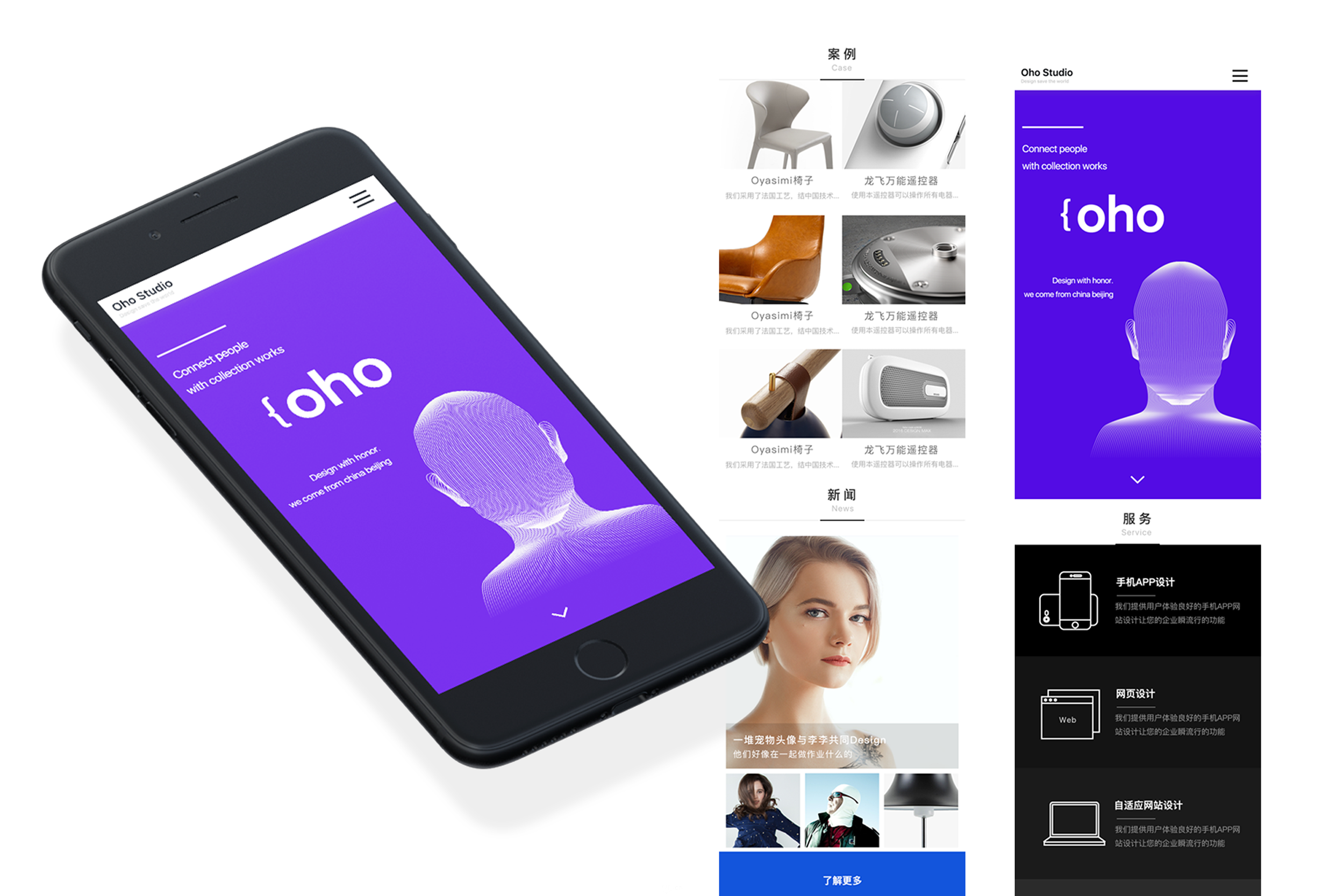
手機(jī):當(dāng)移動(dòng)頁面適應(yīng)時(shí),我們通常使用iPhone作為畫布標(biāo)準(zhǔn)。原因是iPhone相對清晰,并且需要更高。用戶有很多量,在適應(yīng)方面, 我們通常主要基于750x1334px尺寸。然后將網(wǎng)站導(dǎo)航更改為漢堡+抽屜導(dǎo)航的形式, 這通常由移動(dòng)應(yīng)用程序使用。
同時(shí)地,網(wǎng)站中的按鈕還需要更改移動(dòng)應(yīng)用中看到的左右按鈕。每個(gè)按鈕大于88px,方便的手指點(diǎn)擊。字體,我們必須將網(wǎng)站的所有字體更改為評(píng)估。字體大小設(shè)置為超過24px,渲染模式設(shè)置為清晰度,英語需要使用SF-UI。
這是將網(wǎng)站更改為類應(yīng)用程序的手機(jī)頁面。這將確保手機(jī)用戶體驗(yàn)良好。如果用戶使用Android手機(jī),然后,前端代碼將增加圖像和間隔,以基于設(shè)計(jì)的設(shè)計(jì)來適應(yīng)Android屏幕。
iPad:iPad的大小是1024×768, 2048x1536px, 等等。無論基本與計(jì)算機(jī)屏幕大小如何,所以瀏覽iPad上的網(wǎng)頁基本舒適。所以,許多網(wǎng)站沒有特別適應(yīng)iPad,如果我們希望iPad用戶更酷,您可以從文本大小(超過24px或更多)開始, 按鈕大小(88px或更多), 互動(dòng)形式(抽屜導(dǎo)航, 導(dǎo)航不會(huì)滾動(dòng)無屏幕)。

不同設(shè)備的預(yù)防措施
您面臨的項(xiàng)目是C或B網(wǎng)站產(chǎn)品,我們首先應(yīng)該建立一個(gè)設(shè)計(jì)風(fēng)格>查找設(shè)計(jì)材料>建立面板>完整的視覺草稿>切割草案>建立視覺規(guī)格>拍攝項(xiàng)目。
如果您設(shè)計(jì)了一般網(wǎng)站的頁面,您可以根據(jù)1920 x 1080px設(shè)計(jì)。每個(gè)屏幕都是900px,字體使用Microsoft Jaho 14-20 Windows LCD無與倫比的歌曲12px。橫幅盡可能多,然而, 需要根據(jù)4:3或16:9的比例設(shè)計(jì)。
當(dāng)你做一個(gè)網(wǎng)站時(shí), 您可以構(gòu)建一個(gè)網(wǎng)格以更好地進(jìn)行自適應(yīng)和響應(yīng)布局。我們還需要為超鏈接和按鈕設(shè)計(jì)不同的鼠標(biāo)狀態(tài)。此外, 我們也可以嘗試加入差異滾動(dòng), Xuebi電影動(dòng)畫, 等等。 在網(wǎng)站設(shè)計(jì)中。
如果您設(shè)計(jì)了手機(jī)的頁面,您可以根據(jù)750x1334px尺寸設(shè)計(jì)設(shè)計(jì)。字體使用預(yù)約申請超過24px,英語字體使用SF UI,按鈕和單擊區(qū)域需要大于88px以便輕松單擊。頭部需要保留微信或?yàn)g覽器的導(dǎo)航區(qū)域。
作者:金西亞
原始鏈接:http:// www。UI。CN /細(xì)節(jié)/ 377510。HTML.
本文由@Kingxijian授權(quán),以便在每個(gè)人身上發(fā)布。沒有作者的未經(jīng)許可,轉(zhuǎn)載
標(biāo)題是來自pexels,基于CC0的協(xié)議
好口碑的營銷型網(wǎng)站 營銷網(wǎng)站開發(fā) 做網(wǎng)站找哪家好
請立即點(diǎn)擊咨詢我們或撥打咨詢熱線: 13968746378,我們會(huì)詳細(xì)為你一一解答你心中的疑難。項(xiàng)目經(jīng)理在線


 客服1
客服1  客服2
客服2