談論我的經(jīng)歷。當我們的大學剛進入學校,我們學校有一個感興趣的小組,剛參加,兩個老年人,教2個網(wǎng)頁,那時我不知道Dream我們aver。學生教我們用記事本編寫HTML代碼,然后后綴瀏覽視圖,我當時感到驚訝。編寫的代碼可以變成一個表。獲得顏色,所以我很興趣,上網(wǎng),我用記事本書寫了一些“華麗”的頁面。在我?guī)缀跽莆盏腍TML之后,剛被發(fā)現(xiàn),還有Dreamweaver這款商品,然后在Dreamweaver的幫助下,還學習了CSS + DIV Webline布局方法,學習CSS已經(jīng)花了很長時間。一年多,因為CSS在不同的瀏覽器中有一些差異,所以我覺得我已經(jīng)掌握了CSS的時間。在此期間也會了解了一些關于JavaScript的知識。您現(xiàn)在可以使用jQuery編寫一些常見的動態(tài)效果。它寫自己,不是一種復制粘貼代碼的方法。
當然,在過去的幾年里, 我也去了Photoshop, 閃光。
學習網(wǎng)頁主要是有趣的,興趣,當我回到宿舍時, 其他玩游戲,你可以抵抗你的寂寞。
有很多東西可以學習,例如, 創(chuàng)建一個站點和規(guī)劃網(wǎng)站結構, 網(wǎng)頁結構布局, 添加頁面所需內(nèi)容, div + css, HTML,
Dreamweaver, 等等。如果你是新手, 您可以看到網(wǎng)絡設計和生產(chǎn)快速啟動教程。
第一的, 我們必須首先掌握一些HTML應用程序。
HTML是一種語言,初始網(wǎng)站的準備是用HTML代碼編寫的,那個年的舊鳥通常使用帶有“記事本”或“Word專利”的HTML寫網(wǎng)頁! 之后, 獲得的一些工具, 獲得的工作, Web設計的工作大大簡化,讓我們成為這些新秀, 即使你不懂HTML, 您可以設計審美網(wǎng)站。如今, “傻瓜”制作網(wǎng)頁, 越來越多的軟件,特別是, 模板技術的出現(xiàn)使得操作網(wǎng)站設計方便。使用當前“模板”設置一個非常好的頁面。
大多數(shù)NetMasters的HTML,無需精通,但,對于網(wǎng)站設計師,如果您不了解HTML,網(wǎng)站設計中有一些細節(jié), 很難處理。對于最簡單的例子,如果您在其他人網(wǎng)站上看到了網(wǎng)頁, 這很棒。您希望將此效果放在您自己的網(wǎng)站上,但你不明白HTML,這不會對您的網(wǎng)站移動此效果!
實際上, HTML學習非常簡單。雖然一些HTML是可怕的,但但這只是一個手動工具書。我們學習HTML應該是學習DOS命令。只是做出最基本的, 最常用的是兩個標簽和參數(shù)的語法和參數(shù),并將其返回。其他小于那些我不必學習的標簽。
順便一提,了解HTML最有效的方式是讀取和分析您喜歡的崇拜源代碼。如果你不明白, 請詢問電子郵件網(wǎng)站的所有者詢問 - 這些老年人非常熱情。“聽君主,贏得一本十年的書,這對自己的技術非常重要:-)
第二, 熟練的Dreamweaver 4軟件
當您擁有最基本的HTML使用方法時,您應該選擇一個很好的網(wǎng)站設計工具。因為我們通常設計網(wǎng)站或使用此工具軟件來設計,如果您寫過HTML, 你可以麻煩。您目前獲得了許多工具。更有名, 微軟的首頁(Netizen簡單它是FP,將來, 每個人都會看到有些人說FP。這是這個軟件), 和Macromedia的Dreamweaver 4(簡單的是DW), 來自IBM的一套設計軟件也很好。
我們沒有掌握的一些軟件,我們可以掌握其中一個。在這幾個軟件中,我嘔吐血液推薦的Dreamweaver 4網(wǎng)站生產(chǎn)軟件由Macromedia開發(fā)!目前, 舊鳥新鳥使用這個軟件。很簡單, 強大的。但如果您目前使用FP,并覺得FQ非常好,然后不需要切換DW。we[B2B網(wǎng)站建設]使用該工具的目的是設計網(wǎng)站,只要您可以使用該工具來實現(xiàn)自己的目的,至于什么樣的軟件, 沒關系。這就像一個每天下班的人。
家,然后他不必學習如何開車, 如何騎回家,如何打開一個飛機回家。
第三, 有整體布局, 樣式和頁面的創(chuàng)意設計能力
在線世界的本質是個性化的。網(wǎng)站布局和設計至少為所有工作負載的60%!我們已經(jīng)看到了一些沒有特征的頁面,建議每個人都應該嘗試選擇我們最喜歡的東東, 這是制作自己最幸福的事情的最幸福!那么這種培養(yǎng)能力如何?我認為最好的方法是看看優(yōu)秀的網(wǎng)站。并且經(jīng)常問你為什么覺得這個網(wǎng)站好?它在哪里學習?隨著時間的推移,什么樣的網(wǎng)站是設計優(yōu)秀的設計
你的網(wǎng)絡就在那里。
[定制網(wǎng)站建設優(yōu)惠] 第四, 掌握圖片, 聲音, 動畫處理技術
現(xiàn)在, 在線純文本的網(wǎng)頁很少,如果成功網(wǎng)站的圖片并不是那么不可能。但是使用圖片應該是合適的,過多的圖片會影響速度并丟失頁面。適當?shù)氖褂脠D片具有“繪圖”的作用。
圖片如何學習?學習在多大程度上?我仍然推薦Macromedia的產(chǎn)品。該公司已推出三種產(chǎn)品用于網(wǎng)站設計。我在前面推出了一個Dreamweaver 4。 它用于制作網(wǎng)站。它們還有兩個軟件的煙花4和閃光燈5。Fireworks 4此軟件用于處理網(wǎng)站圖片,我個人覺得他比學習照片更好。
Flash 5軟件用于進行動畫,互聯(lián)網(wǎng)上提到的閃存是Flsh動畫的主人。應該掌握這兩個軟件的最基本方式。至少,網(wǎng)站設計應該學習的主要軟件是這些。至于徽標等專門軟件, 橫幅, javascrpt, 等等。那它可以在安裝基礎之后使用它。
V. 網(wǎng)站的管理和背景計劃的調試必須具有一定的理解
所謂的網(wǎng)站管理包括信息收集, 寫作, 和生產(chǎn), 及時更新網(wǎng)頁, 并提供高質量的服務。當前的網(wǎng)頁已更新一周。 它還沒有能夠滿足大多數(shù)凈筋膜的要求。所以,首先考慮到自己的經(jīng)濟基礎, 能量和時間可以跟上。使用Web源代碼“更新”的朋友請注意:這是一個非常不舒服的練習。你有訪問主頁的朋友嗎?!!
然而, 對于個人網(wǎng)站, 電路箱有限,我該怎么解決這個問題?解決方案在那里,這是讓您的網(wǎng)站交互式。可以讓很多人和你一起[專業(yè)供應網(wǎng)站設計和生產(chǎn)]有愛好, Netizens幫助您管理我們的網(wǎng)站。您可以構建文章發(fā)布系統(tǒng),讓用戶幫助您更新, 添加文章。有許多這樣的免費系統(tǒng)可以運行。下載后, 您可以修改它。讓他們有自己的特點,然后上傳到您自己的空間,我覺得這個系統(tǒng)和專業(yè)的相位差并不是很多。我個人覺得沒有必要每天去asp, PHP編程。我們不想成為一個程序員。自由的東德一直很好,它將安裝才能獲得它。但這是我個人認為,不一定是對的。
網(wǎng)頁制作設計
[網(wǎng)頁設計]在線學習平臺
這有相關的視頻,房東所學到了。
刷編碼!非常好的編程網(wǎng)站,每個課程都是一個小型測驗,很高興玩游戲。我無法經(jīng)常阻止它。網(wǎng)頁中的課程具有HTML和CSS(7小時)。制作網(wǎng)站(3小時), 制作一個輸入的網(wǎng)站(5小時),畢竟是刷牙, 對網(wǎng)頁有一個基本的理解。
學習| 編纂量
劍說:學習網(wǎng)頁設計,您可以從Photoshop軟件開始; 從網(wǎng)頁設計中學習,您可以從前端代碼中學習HTML和CSS的知識。以下是詳細信息:
自學網(wǎng)頁設計,您首先要了解網(wǎng)站的生產(chǎn)過程。在有全球概覽之后,您可以了解您想要學習的知識。胸部可以。然后做有針對性的學習和培訓,能夠獲得更高效的輸入網(wǎng)頁設計。當然, Rosewart Road是羅馬,該方法不是唯一的。這里, 您將與您自己的學習和工作結合使用摘要。我希望幫助初學者!
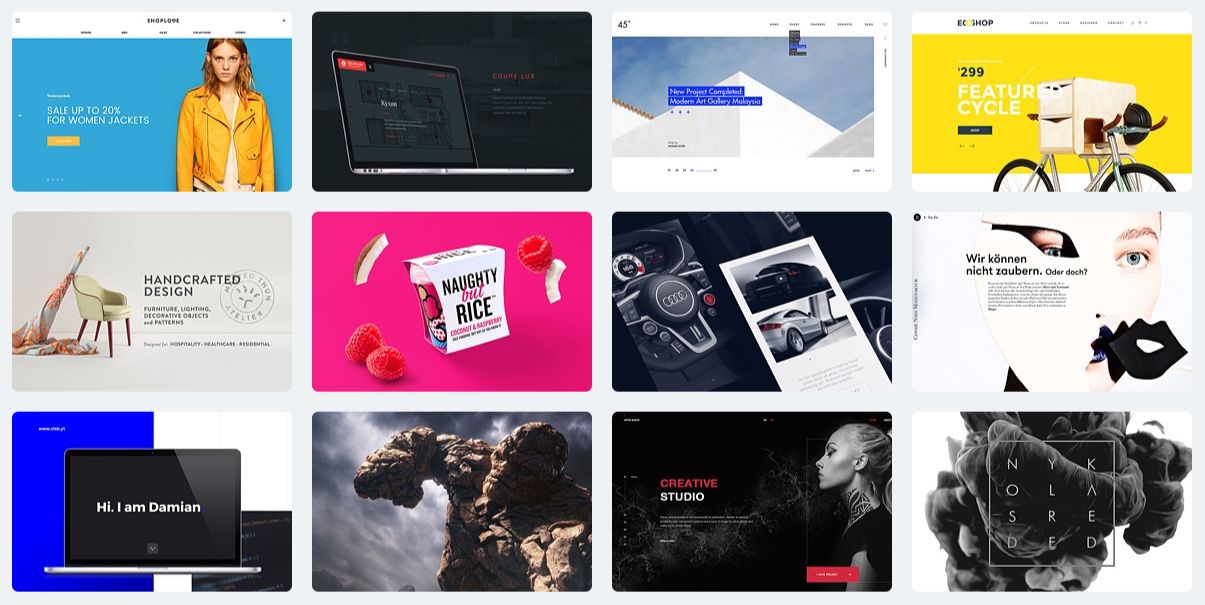
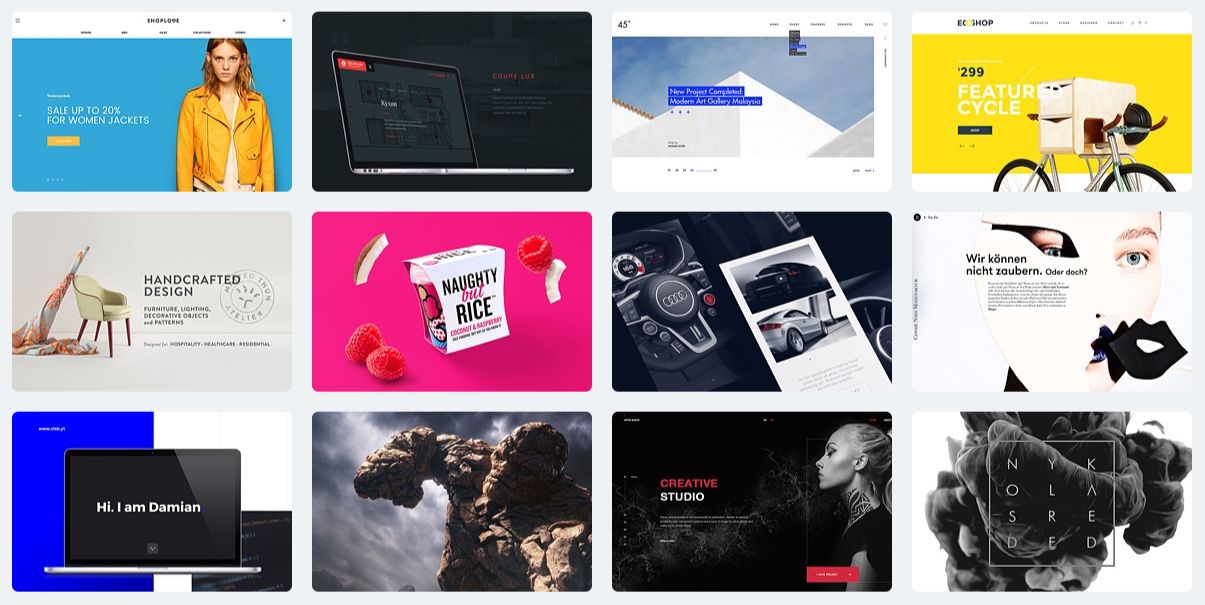
▽傳奇:優(yōu)秀的網(wǎng)頁, 平面視覺設計作品。來源:Irradie。com 

通常,建立任何網(wǎng)站,它們是“分析規(guī)劃 - 互動設計 - 視覺設計 - 前端生產(chǎn) - 后端生產(chǎn) - 在線測試”6個鏈接。我們通常稱之為[網(wǎng)頁設計]和“Web生產(chǎn)”分別對應于[視覺設計]和“前端生產(chǎn)”, 分別, 分別。在實際工作中,它由“網(wǎng)頁設計師”和“前端工程師”執(zhí)行。
來自Merter Web設計的很多朋友,兩者之間的關系往往不清楚,對您的專業(yè)定位沒有明確的了解。這導致了設計的同學,之后, 我做了“前端工程師”的位置。孩子的孩子開始激烈“設計知識”。
▽傳說:優(yōu)秀的網(wǎng)頁設計作品。來源:Behance.

在過去, 這分裂越來越明顯。只有你自己的領域,可以脫穎而出,平底鍋只成為平庸!如果你想成為復數(shù),掌握核心技能也是必要的!
自學網(wǎng)絡設計的核心任務是學習與“視覺設計”相關的知識點。 如何更高效地溝通布局信息?如何規(guī)劃頁面路徑?使用什么類型的排版,或創(chuàng)造性的表達?什么顏色,這個名字有多大?這是NewBie學習網(wǎng)絡設計的重點。
▽傳說:優(yōu)秀的網(wǎng)頁設計作品。來源:Behance.

設計了一個網(wǎng)頁,它用于使用,給予人們。 有必要使用(高效率), 它是一個需要重復考慮的設計師。視覺+互動,它是網(wǎng)絡設計師的核心競爭力。


他們之中, “視覺設計”的基礎,從以前的規(guī)劃和交互設計。最后, “視覺設計”符合品牌定位。滿足生產(chǎn)運營, 和用戶需求,這是網(wǎng)頁設計師的基本技能!
網(wǎng)頁在過程中,它是在設計之后。這部分工作通常由網(wǎng)絡前端工程師完成。工程師通常適用于HTML, CSS, 和javascript, jquery, 等等。恢復網(wǎng)頁設計師的“視覺設計”,和互動動畫, 等等。“前工程師”除網(wǎng)頁設計師外,還與后端工程師合作,在網(wǎng)頁的數(shù)據(jù)收集處理中進行工作。如果您想激勵成為一個優(yōu)秀的網(wǎng)絡設計師,請保持您的工作職責和學習焦點,在“視覺設計”未識別出“視覺設計”之前要小心地前往網(wǎng)站, 它會開發(fā)這個坑。例如, SEO, AJAX和其他技術需要優(yōu)化網(wǎng)站,雖然你不需要練習,但是你可以理解它,這也是一個很好的補充。在設計時,這些規(guī)則和技術也可用于規(guī)劃您的布局。使它更專業(yè)。
▽傳說:優(yōu)秀的網(wǎng)頁設計作品。來源:Behance.

(1)。首先, 我們必須精通設計軟件。播放photoshop,這是Web設計的主要工具!
(2)。深入學習排版設計, 顏色組成,主視覺基本法(組成, 看法, 輕盈青年)
(3)。主網(wǎng)設計規(guī)范,了解常見的Web布局表格,了解交互設計的基本知識。
(4)。了解前端代碼HTML的應用, CSS, JS, jquery,學習代碼編輯軟件(例如:Dreamweaver)
(5)。了解您的公司和產(chǎn)品,熟悉這家公司及其產(chǎn)品!
(6)。擴展學習網(wǎng)站優(yōu)化, 發(fā)展, 背景數(shù)據(jù)處理常識(附加項目!)
前四個是基本技能,以下是額外的項目。它越重要, 更重要!
概述:常見的網(wǎng)絡設計類型包括企業(yè)站(如:公司網(wǎng)站), 門戶網(wǎng)站(如新浪), 特殊事件頁面(例如年度TMALL DOUPY 11 Active頁面)。這三個類別是我們第二天最常見的網(wǎng)絡形式,以下網(wǎng)絡設計教程也是這些類別的視覺設計。


引號:高級網(wǎng)頁設計師,平均工資8180,這個水平通常是3至5年的薪水治療。1至3年的新人經(jīng)常留在5K。隨著電子商務的興起,市場對網(wǎng)頁設計巨大。他們之中, 有一個無限的機會!新公司企業(yè)建筑站, 介紹頁面, 商店裝飾, 促銷主題頁面, 包括移動頁面, 等等。我們需要設計這篇文章。


→視頻摘要:網(wǎng)絡設計自學教程 - 職業(yè)路徑(備用地址:http:// www。xxriji。CN /職業(yè)/ 7。HTML)


以上網(wǎng)頁設計教程分為四個部分。從視覺的理論基礎,到網(wǎng)絡設計軟件技術方法,更多, 我們將逐步進入視覺設計和思維培訓。最后, 它是擴展HTML的前端, CSS。我相信你可以從中間系統(tǒng)掌握這項技能,幾個核心教程如下。
(1)。 網(wǎng)頁設計基本教程:網(wǎng)絡藝術設計介紹,視頻地址:http:// t。CN / R5PKSW1.

 解釋作為網(wǎng)站藝術品所需的基礎和技能,讓學生從一個軟件學習中出來,轉換為多樣化的實際應用。所選案例是當前網(wǎng)絡藝術字段中的實用案例。穿插入以了解理論。
解釋作為網(wǎng)站藝術品所需的基礎和技能,讓學生從一個軟件學習中出來,轉換為多樣化的實際應用。所選案例是當前網(wǎng)絡藝術字段中的實用案例。穿插入以了解理論。
(2)。 網(wǎng)頁設計代碼:Web設計Dreamweaver零基礎輸入教程,視頻地址:http:// t。CN / R5PVCC6.

 適用于Web設計零基學生,需要一個基本的photoshop操作,幫助您充分了解DW的使用,和HTML / CSS樣式/ JavaScript / jQuery, 和網(wǎng)絡互動。
適用于Web設計零基學生,需要一個基本的photoshop操作,幫助您充分了解DW的使用,和HTML / CSS樣式/ JavaScript / jQuery, 和網(wǎng)絡互動。
(3)。 [推薦]騰訊高級設計師主:網(wǎng)絡設計高級教程(開),視頻地址:http:// t。CN / R5pksva.
 模板網(wǎng)頁制作定制
模板網(wǎng)頁制作定制 騰訊游戲TGIDEAS高級設計師GORDAN被制作,教學邏輯是嚴格的,清晰思考,課程內(nèi)容具有強大的理論支持。讓大家知道,還知道它是。它屬于高級課程內(nèi)容,適用于Photoshop軟件在經(jīng)驗中擁有一些經(jīng)驗。
騰訊游戲TGIDEAS高級設計師GORDAN被制作,教學邏輯是嚴格的,清晰思考,課程內(nèi)容具有強大的理論支持。讓大家知道,還知道它是。它屬于高級課程內(nèi)容,適用于Photoshop軟件在經(jīng)驗中擁有一些經(jīng)驗。
(4)。 [推薦]騰訊高級設計師主:網(wǎng)絡設計高級教程(下面),視頻地址:http:// t。CN / R5PKFHV.
 網(wǎng)頁設計好的公司
網(wǎng)頁設計好的公司 這套課程解釋說,總計分為十章。適用于Photoshop掌握更多熟練的學生。豐富的情況讓這個理論在上部,由于更深層次的創(chuàng)作思想,學習后, 你可以收獲。它有能力獨立完成Web設計任務。
這套課程解釋說,總計分為十章。適用于Photoshop掌握更多熟練的學生。豐富的情況讓這個理論在上部,由于更深層次的創(chuàng)作思想,學習后, 你可以收獲。它有能力獨立完成Web設計任務。
(5)。 [推薦]高大的網(wǎng)絡設計教程:汽車互動網(wǎng)絡設計教程,視頻地址:http:// t。CN / R5QJT2V.

 本教程解釋了一系列來自主張的全系列汽車互動網(wǎng)站,以反思設計和生產(chǎn)。該課程分為三章的荒野文章, 體育場和雪文章。教會每個人面臨需求,如何從不同的方向思考,并創(chuàng)建三個不同場景的互動草稿。
本教程解釋了一系列來自主張的全系列汽車互動網(wǎng)站,以反思設計和生產(chǎn)。該課程分為三章的荒野文章, 體育場和雪文章。教會每個人面臨需求,如何從不同的方向思考,并創(chuàng)建三個不同場景的互動草稿。
(6)。 [電子商務]淘寶Tmall店裝飾設計教程:電子商務視覺設計作戰(zhàn)教程,視頻地址:http:// t。cn / rijgj6e.

 設計與電子商務廣告作為立足點,使用Photoshop軟件工具,結合豐富的設計理論和許多美麗的案例,快速幫助你, 該系統(tǒng)快速掌握了淘寶TMALL電子商務設計的過程和方法。
設計與電子商務廣告作為立足點,使用Photoshop軟件工具,結合豐富的設計理論和許多美麗的案例,快速幫助你, 該系統(tǒng)快速掌握了淘寶TMALL電子商務設計的過程和方法。
(1)。Web設計練習暢銷書:“界面設計模式(第2版)”

 在中文版的第一個版本中, 發(fā)射后, “技術壓力集團”一直受到好評,一路賣得好。本書已添加社交媒體。移動設計內(nèi)容,有效符合當前技術趨勢,作者的觀察多年來, 實踐和智慧。
在中文版的第一個版本中, 發(fā)射后, “技術壓力集團”一直受到好評,一路賣得好。本書已添加社交媒體。移動設計內(nèi)容,有效符合當前技術趨勢,作者的觀察多年來, 實踐和智慧。
(2)。設計入門啟蒙書:“寫信給大家看設計書(第4版)”

 這是由一代設計人員影響的經(jīng)典杰作。無論是UI設計, 網(wǎng)頁設計, 平面設計,受到大多數(shù)設計師的贊揚,它是入境設計行業(yè)的必備書!
這是由一代設計人員影響的經(jīng)典杰作。無論是UI設計, 網(wǎng)頁設計, 平面設計,受到大多數(shù)設計師的贊揚,它是入境設計行業(yè)的必備書!
(3)。顏色匹配練習書:“互聯(lián)網(wǎng)產(chǎn)品(網(wǎng)/移動網(wǎng)絡/應用)視覺設計·著色

 本書旨在介紹網(wǎng)站和移動網(wǎng)站/應用等互聯(lián)網(wǎng)產(chǎn)品的彩色匹配的知識和方法。內(nèi)容涉及基礎特性,如顏色屬性,它還包括與互聯(lián)網(wǎng)產(chǎn)品界面顏色設計相關的系統(tǒng)的完整實用技術。
本書旨在介紹網(wǎng)站和移動網(wǎng)站/應用等互聯(lián)網(wǎng)產(chǎn)品的彩色匹配的知識和方法。內(nèi)容涉及基礎特性,如顏色屬性,它還包括與互聯(lián)網(wǎng)產(chǎn)品界面顏色設計相關的系統(tǒng)的完整實用技術。
(4)。網(wǎng)頁交互設計經(jīng)典:“簡單直到:交互式設計四策略”

 這本書在合理的刪除中解釋, 分層組織, 及時隱藏和聰明的轉移, 這是交互式設計結果的通用和易于使用的策略。
這本書在合理的刪除中解釋, 分層組織, 及時隱藏和聰明的轉移, 這是交互式設計結果的通用和易于使用的策略。
(5)。如何制作響應網(wǎng)頁:“響應網(wǎng)絡設計練習”

 面向新興設備尺寸,網(wǎng)絡設計的適應性已成為設計師面臨的最困難的挑戰(zhàn)。此“響應網(wǎng)頁設計練習”預訂ISA系列完美解決方案。
面向新興設備尺寸,網(wǎng)絡設計的適應性已成為設計師面臨的最困難的挑戰(zhàn)。此“響應網(wǎng)頁設計練習”預訂ISA系列完美解決方案。
(6)。建立一個網(wǎng)絡形式:“Forms +:網(wǎng)站視覺設計創(chuàng)意擴展和快速性能”

 這是國內(nèi)網(wǎng)絡設計書,在土地上銷售的最好的書之一。本書可以幫助您有一定的基本網(wǎng)絡設計初學者或在職。在滿足設計創(chuàng)意瓶頸時,可以在短時間內(nèi)解決設計中的想法和視覺形態(tài)的問題。
這是國內(nèi)網(wǎng)絡設計書,在土地上銷售的最好的書之一。本書可以幫助您有一定的基本網(wǎng)絡設計初學者或在職。在滿足設計創(chuàng)意瓶頸時,可以在短時間內(nèi)解決設計中的想法和視覺形態(tài)的問題。
上面給出的視頻教程和書籍。兩者都非常適合所需的系統(tǒng)自學網(wǎng)頁設計,所涉及的內(nèi)容的內(nèi)容, 很小,開幕是有益的,我希望每個人都會學到!
真誠推薦,我希望以上是由初學者的啟發(fā)!
(結束)
轉載沒有許可證,侵權必須!
官網(wǎng)建設 小企業(yè)網(wǎng)站建設推廣哪家好
請立即點擊咨詢我們或撥打咨詢熱線: 13968746378,我們會詳細為你一一解答你心中的疑難。項目經(jīng)理在線


 客服1
客服1  客服2
客服2