好公司網站建設
在互聯網誕生的開始時,頁面的快速設置從未打折扣,最早的純靜態PC頁面, 包含商品/營銷信息頁面, 適用于移動臺的復雜頁面。[建立一個好的網站]在互聯網的發展期間,顯示形式越來越多樣化,越來越多的信息,幾乎,超過90%的信息用作載體,通過互聯網的形式,與所有角落溝通。
在實際工作中,各種頁面需求也來了,無論每種需求的潛在邏輯, 它很復雜或簡單。我無法逃脫[需求設計 - >互動設計 - >視覺設計 - >開發 - >測試 - >在線 - >數據提取 - >數據分析]這個完整的鏈接。
然后是資源有限的前提,它是源自頁面快速建設的需求。解決互動設計, 發展, 測試, 數據提取和分析及其他資源消耗。
下一個,開始設計產品。
首先,我們給這個工具是一個名字,對他進行定義:( DIY)+“提供復雜的頁面以快速構建能力,簡單的, 穩定的, 靈活的, 并分析工具。“第二,為什么你這樣做:公司儲蓄的消費, 測試資源和流程, 提高效率, 保存產品操作, 保存/測試人力成本, 服務綜合輸出增加了整體競爭力。看得見,在大量的身體的情況下,這件事有價值。
下一個,讓我們來看看模塊設計。
我們在市場上取出各種頁面來調查。會發現, 一個頁面組成,不超過一些元素:
內容元素:圖片, 商品, 視頻, 聲音的, 等等 。; 布局元素:上下載玻片, 滑動, 圓廣播, 等等。那 導航元素:錨, 標簽, 外鏈, 集合頁面,網站建設培訓多少錢 等等。然后,我們必須執行模塊的抽象。核心是各種模塊的堆棧,完成頁面建設。有兩種類型的產品設計:第一個,設計純抽象模塊; 第二,設計了一個相對的圖標。
如何理解純抽象模塊?
您可以設置不同風格的內容,然后根據不同的布局元素屬性,不同的導航元件容器,結合。這是純粹的抽象,延伸非常強大,但學習成本很高。這是一種懸念,每個人都可以[專業營銷網站建設公司]設計。
我們設計了可比模塊。這邊走,將更容易理解。
這些模塊包括:橫幅, IMG, 火鍋, 商品, 各種導航, 宮, 等等。
對于模塊詳細信息,粒狀定義,功能設計,我不崩潰它。我們將描述整體產品規劃。
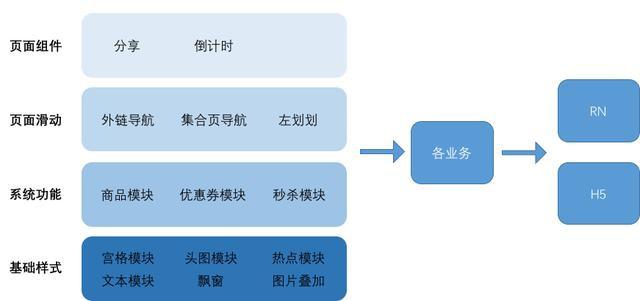
從力量,在不同公司的商業場景下,與模塊的抽象程度不同,抽象模塊也可能包含部分業務意義,采用模塊的結構和模塊輸出,內部產品型號如下:

外國商業模式和產品型號,這是對這方面的簡要說明:
首先,工具是特定公司的服務,確保需要滿足運營的需要, 視覺的, 發展, 和測試; 第二,基于刀具的產品是獨立的,成為一個產品,擁有自己的底線強耦合;在工具的開頭,剛剛考慮您是否可以將集團或市場帶到外面。這涉及系統定位(Intranet /外部網絡), 前后交互式表單(文件/接口), 和帳戶系統, 抽象程度, 等等。那 決賽,需要確保在資源的養護和效率范圍內提高騙局; 有某些盈利能力的可能性可用。下一個,讓我們談談產品的實現級別設置:
[創意網站生產]
他們之中,每個節點都非常測試產品設計功能。底層模塊對應于數據結構和圖形配置界面(丟棄數據), 以JSON文件的形式生成或提供(性能和考慮能力)的形式生成, 前端獲得JSON, 渲染, CDN, 多場景支持, 等等。不僅開始。
最后, 讓我們提及它。作為工具產品,不可避免地面對許多業務需求,從未通過簡單的線性疊加需求設計需求,否則是幾個版本,該產品將不堪重負。并失去靈活性和可擴展性。在溝通和需求拆除業務需求的過程中,要注意需求的抽象,最小化業務系統的耦合,保持產品的獨立性。
獨立, 使用方便, 穩定, 靈活性, 可擴展, Traceableit是工具產品的核心。
如果有一天,作為工具類的設計師,有一天,我通過自己的產品看到了用戶(操作或其他),構建的頁面非常華麗。如果您不查看配置或代碼, 您不知道使用了哪些模塊。這種成就感,是寶貴的寶藏。
做一個完整的產品,需要在細節中控制,定位如下:
熟練掌握前端頁面調試工具(Chrome可以); 底層模塊旨在考慮數據庫和高并發業務場景的應用; 工具產品產品的邊界,一些,沒有長期的規劃和版本迭代計劃。本文 [企業模板建筑價格] @whisperbot最初發布在每個人都是產品經理。沒有許可,轉載
從未提出的Questtery,基于CC0的協議
報告/反饋
企業網頁設計 知名營銷型網站建設首選 創建網站需要多少錢
請立即點擊咨詢我們或撥打咨詢熱線: 13968746378,我們會詳細為你一一解答你心中的疑難。項目經理在線


 客服1
客服1  客服2
客服2