與飛機不同,在UI和Web設計中,模塊經常出現,并通過設計的設計。每個網頁都由模塊組成,而且通常的模塊將具有固定名稱。我會收聽通常出現在網頁中的多個模塊。我理解模塊,采取以下解釋。
更常見的是這些模塊,幾乎每個網頁都會出現:
標題
標題部分通常位于網頁的最上端。內容主要包括網站名稱或徽標網站的導航部分。一般來說,標題的高度為60-90px,當然這個值不是絕對的,還有100px標題,查看實際需求。然而, 如果100px,它已經很高了。
這是我登錄的狀態。這里我很簡單。放在橫幅,也沒有其他特殊效果。(關于橫幅概念,下面將提到)

播放其他標題網站進入這件事:
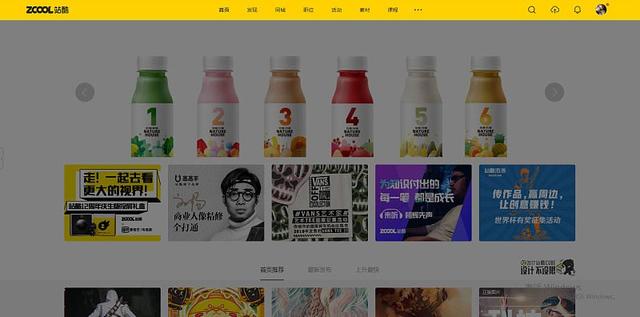
站酷派,電臺冷卻的高設置為54px。

2。Moyai的標題,高度設置為80px。

導航欄
導航欄是指位于頁面頂部的頂部或側面區域。一排水平的導航按鈕在標題橫幅圖象的圖象。在標題中顯示許多網站導航列=儲存器在上面, Moyai的導航欄是這種類型的。這是一種非常常見的導航方式,這在此處不再列出。
其他也有不同的導航方法,我有這個網站,使用是一個下拉導航方法:
橫幅
一般來說,主頁開放, 會有一張大局,它將占據網頁的大面積。這張大圖片稱為橫幅。橫幅的大面積,網頁的整體風格和用戶的第一種感覺,他們會產生很大的影響。
因為這張照片是客戶最多的信息,客戶的吸引力也是最大的,所以在網頁設計中的橫幅狀態。甚至,一組網頁在視覺上是壞的,橫幅可以發揮關鍵作用。如果橫幅是美麗的, 它很美。它將為網站帶來很多亮點; 如果這個橫幅很常見,它將導致整個網站非常平凡。
作為網頁的最大圖片,橫幅需要向客戶傳達有用的信息。除此以外, 這個橫幅是沒有內涵的圖片。浪費了網站空間。大多數橫幅的大小在450-750px之間,看到實際需要也很實際。

這是我黨的建筑網站的橫幅。高度為550px。
讓我們還提出了一些其他網站的橫幅案例。讓每個人都要參考:
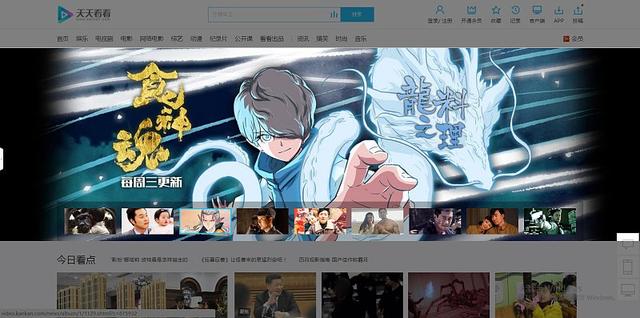
1。每天看一下橫幅,他們的高度設置為573px。視頻網站,一般來說, 它被放在床單上進行橫幅。讓我們促進電影的推廣,我添加了我網站的視頻播放。

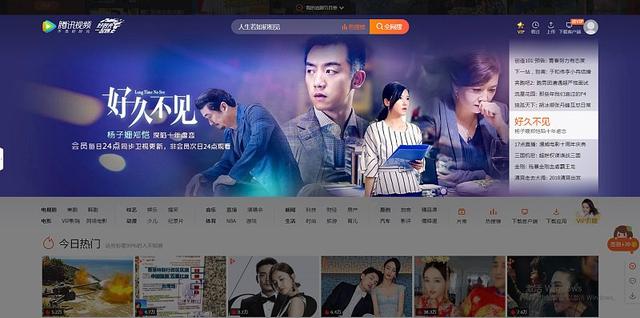
包括其他視頻網站,如youku, 騰訊視頻, 等等。橫幅采用電影的形式:

尤克橫幅是572px;

騰訊視頻橫幅為539px。
2。淘寶店橫幅,高度設置為128px。
這類橫幅也非常特別。與其他類型的網站相比,淘寶橫幅非常小,高度僅為128px。考慮到淘寶之上的大商店,大多數賣家都是個別商家,不一定在商店里度過了很多心靈。在這種情況下,盡量減少橫幅的比例,它也是保持網站整體風格的方法之一。
內容區域
在這里,我們應該了解“模塊”的概念。通常橫幅是網站內容的模塊,根據每個網站的需要,這里的模塊也不同。具體來說, 它根據每個網站提供的需求設計。你有一個清晰的地方留言,或私信。
頁腳
當我們瀏覽網站時,當它轉向網站頁面的底部時,底部區域的信息是頁腳。通常頁腳顯示諸如版權信息和記錄號之類的信息,用戶可以獲得有關網站的基本信息。
1。彌補
foooter會產生很多元素。來自社交媒體鏈接(微信, 威力), 聯系信息(電話, 商店地址)到頁面信息(版權, 版權信息)和網站地圖(快速跳轉到指定的頁面跳轉鏈接)顯示,這也占據了頁面的大頁面。
網頁設計
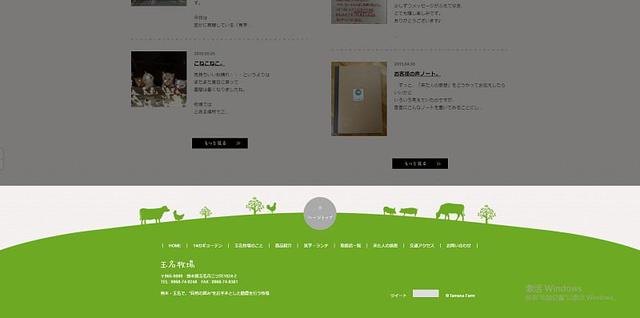
2。俞寧牧場
Yumino Ranch的頁腳還顯示更多信息。添加手機, 導航元素。在頁腳區顯示方式,在網站設計中沒有許多觀點。

主要視覺區域:
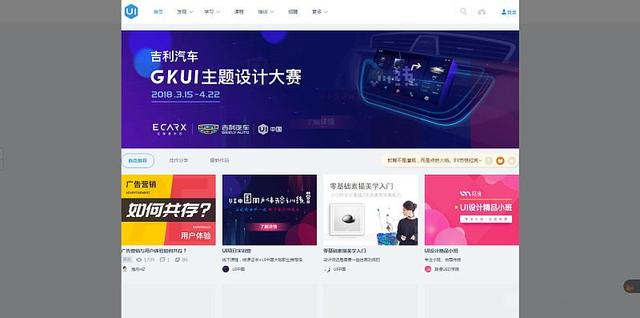
最后介紹了一個概念,它是網絡設計中的主要視覺區域。
在做效果地圖時,為了使不同的顯示器和瀏覽器在瀏覽頁面時沒有問題,沒有尺寸偏差, 等等。我們通常在設計期間在頁面的兩側進行白色處理。將顯示的內容,專注于頁面中間,形成視覺范圍。
視覺區域的大小沒有難以規定。但為了兼容, 大多數瀏覽器通常設置為960px。隨著瀏覽器分辨率的更改,已開始1000px,1200px寬度開發。
如果您需要與不同的瀏覽器大小兼容,如今, 一個流行的做法是回應,那是, 根據不同的分辨率顯示不同的尺寸。工作量增加。
UI中國的例子,中間沒有面具這是一個視覺區域。ui中國的1180px范圍。
專業全網營銷型網站服務
網頁,模塊的內容可能是這些,我認為新手仍然更加全面。
報告/反饋
專業從事網頁設計 網站建設一條龍
請立即點擊咨詢我們或撥打咨詢熱線: 13968746378,我們會詳細為你一一解答你心中的疑難。項目經理在線


 客服1
客服1  客服2
客服2